
在JavaFx中设置列表视图
我知道这已经被问过,但我真的没有从其他问题得到足够的。感谢您的阅读时间。我不能让编译的视图显示列表视图中的数据,我不知道什么即时通讯做错了。我使用java场景生成器,并将此类设置为控制器。可以在需要时提供更多信息在JavaFx中设置列表视图import org.bson.Document; import com.mongodb.MongoClient;...
2024-01-10
Reddit隐身模式设置,怎么在iPhone上匿名浏览Reddit
您是Reddit用户吗?您是否使用Reddit应用程序在您的iPhone上浏览新闻、表情包和其他有趣的内容?即使您已经使用了一段时间,您也可能不知道该应用程序提供的隐藏匿名模式。任何人都可以在没有帐户的情况下使用Reddit应用程序,或者通过在Safari中使用隐私浏览模式并从网络访问它,但许多reddit用户都有一个帐户,他们在通过Reddit应用程序浏览内容时已登录。尽管您可以注销并匿名...
2024-01-16
怎么设置容许运用浏览系统文件
简略回应现如今不少人在操作电脑时,好几个工程项目的操作模式都并不是很了解。例如怎么设置容许运用浏览系统文件,主要设定方式如下所示。01最先开启windows设置点一下系统软件。02在有关选择项,选定Windows Defender中查看详细信息。03点一下隐私设置。04把系统文件打开就可以。申...
2024-01-10
三七粉能祛斑吗,三七粉美容,三七粉能美容祛斑吗,三七粉怎么吃美容搜狗问问
1,三七粉美容,三七粉能美容祛斑吗,三七粉怎么吃美容 搜狗问问我们知道,人体肌肤出现斑点的原因是因为血液不循环,皮肤新陈代谢功能低下,导致黑色素过多的沉淀形成的。而奇药三七拥有的最大功效正好是止血、活血、补血。三七粉不仅可以促进身体的血液循环,还可以增强我们的新陈代谢能...
2024-01-10
手机UC浏览器怎样设置阅读模式
使用手机浏览器进行浏览网页时,经常会在页面上看到很多广告,不小心就会点击广告中,有时候还会强制下载软件,在浏览重要信息的时候,会被页面上的图片扰乱思维,不能转注阅读,所以很多浏览器都会在APP上推出阅读模式,打开阅读模式之后,就会在页面上减少图片等,自动加载文字进行阅读,提高阅读专注力。如果您在使用手机UC浏览器的时候,不知道怎么打开阅读模式,可以看看下面小编提供的方法步骤,只需要按照文章中的...
2024-03-07
百度浏览器背景变黑怎么设置回来 百度怎么关闭夜间模式
相信很多用户会使用百度进行相关内容搜索,我们在夜间搜索时就会开启暗色功能,让背景变黑色,保护我们的双眼。那么怎么设置回来原来的模式呢?下面小编就为大家具体分析一下步骤。百度浏览器迷你版 for android v1.1.0.1 安卓版类型:系统工具大小:1.42MB语言:简体中文时间:2015-07-01查看详情...
2024-01-10
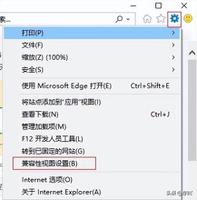
pc端浏览器怎么设置(设置IE浏览器兼容模式详细教学)
1995年8月16日,微软推出IE 1.0浏览器,经过十几年的更新迭代,2013年,微软在正式发布了IE11浏览器,再到2022年12月,在微软系统推送的更新计划文档中明确表示,微软将于2023年2月14日关闭IE浏览器,取而代之的是Edge浏览器。IE浏览器对于我们来说既陌生又熟悉,熟悉的是最初接触上网的就是从IE浏览器开始的,后来IE浏览器的份额逐渐降低,国内又出现很多基于谷歌Chrome...
2024-02-23
吸血鬼幸存者武器怎么修改 属性设置方法一览
在吸血鬼幸存者游戏中,玩家可以对游戏中的数据进行修改,更改游戏中玩家的武器和属性等,相信有很多小伙伴并不是很清楚,下面小编给大家带来详细的介绍,感兴趣的小伙伴一起来看看吧。修改方法准备工作找到「 steamappscommonVampire Survivorsesourcesapp.webpackenderermain.bundle.js 」。复制粘贴一份「 main.b...
2024-01-10
如何设置IE浏览器在无头模式下运行的功能
我想在无头模式下为所有3种浏览器Chrome,Firefox和IE运行脚本以下是Chrome的代码: System.setProperty("webdriver.chrome.driver", "./drive/chromedriver.exe"); ChromeOptions options = new ChromeOptions(); options.addArguments("headless"); options.addArguments("window-size=1400,6...
2024-01-10
干式变压器参数怎么设置(干式变压器温度的设置方法)
干式变压器现在针对不同的高层建筑、码头、车站、机场等需要具备照明的场所,发挥了非常关键的作用。现在业内当中都十分关注关于干式变压器温度等方面的资讯。因为干式变压器温度可以说是直接影响了整个设备的运行和工作效率。想要知道干式变压器温度等方面的资讯,首先我们就要来了解一下关于新一代干式变压器的特点。1、新一代的干式变压器温度调节不仅更加灵活,针对相关损耗也变得更为低下。除此之外,过负载能力也非...
2024-03-02
怎么给手机浏览器设置密码
以iphone12,ios14为例。手机浏览器不能设置密码,因手机浏览器是运行在手机上的浏览器,没办法加密码,一般的做法是锁定手机,而不是锁定手机上的浏览器。 手机浏览器是运行在手机上的浏览器,可以通过GPRS进行上网浏览互联网内容,用户通过地址栏向万维网服务器发送各种请求,并对从...
2024-01-10
当内容滚动到视图中时,激活CSS3动画
我有一个用CSS3进行动画处理的条形图,当前该动画在页面加载时激活。我的问题是,由于之前有很多内容,因此给定的条形图不在屏幕上,因此当用户向下滚动到该条形图时,动画已经结束。我正在寻找通过CSS3或jQuery仅在查看者看到图表时激活条形图上的CSS3动画的方法。<div>lots of content here, it fills t...
2024-01-10
什么是最有用的媒体=“打印”特定的,跨浏览器兼容的CSS属性?
与media="print"跨浏览器兼容的特定于CSS 的最有用的属性是什么?我认为我们有这5个特定于打印的属性。page-break-beforepage-break-afterpage-break-insidewidowsorphans请解释何时何地使用这些?哪些浏览器兼容?除之外,还有哪些其他常见的CSS属性可用于打印display:none?回答:当我需要制作页面的可打印版本...
2024-01-10
CSS3跨浏览器线性渐变
以下代码的Opera和IE替代品是什么?background-image: -webkit-gradient(linear, right top, left bottom, from(#0C93C0), to(#FFF));background-image: -moz-linear-gradient(right, #0C93C0, #FFF);注意 ,我已经测试了以下规则。所有浏览器都支持它们。但是它们是垂直渐变。谁能帮我将它们修改为水平的?background-image: -webkit-linear-...
2024-01-10
如何解决这样的浏览器兼容性问题?
我有一个代码显示文本字段为3个连字符之间的框。它在Firefox中运行良好,但在IE中,这些框正在合并。我该怎么办?如何解决这样的浏览器兼容性问题?<div class="fileds-wrapper-left3"> <div class="fileds-inner" style="${promoterVO.pageConfig.promoterCodePart3.visibility}"> <div class="field-left"> <la...
2024-01-10
“属性值未定义为注释类型参数”错误显示为跨浏览器测试脚本
我正在尝试使用Selenium进行此跨浏览器测试。“属性值未定义为注释类型参数”错误显示为跨浏览器测试脚本CrossBrowser.java:package automationFramewok; import java.net.MalformedURLException; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.firefox.FirefoxDriver; import org.openqa.se...
2024-01-10
如何在浏览器中禁用CSS以进行测试
有什么方法可以禁用浏览器(Firefox,Chrome等)中的所有外部CSS?使用较慢的Internet连接时,有时浏览器仅加载裸HTML,而没有CSS信息。该页面看起来像是原始放置在屏幕上。您也会通过StackOverflow注意到这一点。我想确保即使没有加载CSS文件,我的网页也能正常显示。我并不是说我想将外部CSS转换为内...
2024-01-10
尝试检测浏览器关闭事件
我尝试了许多方法来通过jQuery或JavaScript检测浏览器关闭事件。但是,不幸的是,我无法检测到关闭。该onbeforeunload和onunload方法也没有工作。如何检测的窗口close,unload或beforeunload事件?回答:您是否尝试过此代码?window.onbeforeunload = function (event) { var message = 'Important: Please click on \'Save\' button to leave...
2024-01-10
【WPS教程】如何调整WPS兼容设置?
打开WPS Office,点击左上角“WPS”,依次点击“设置”--->“配置和修复工具”。在弹出框点击“高级”。选择“兼容设置”,勾选“WPS Office兼容第三方系统和软件”,确定后再重启软件即可。...
2024-01-10
索尼最好的袖珍收音机推荐(音质续航便携性三者兼备)
现代人越来越注重生活品质,收音机成为了一种时尚和实用的电子产品。而在众多品牌中,索尼的收音机一直备受消费者的青睐。本文将推荐索尼的袖珍收音机,它不仅具备高品质的音质,而且续航时间长,便于携带。同时,价格也非常实惠,适合各种预算的消费者。产品介绍y ICFp26,它采用了FM/M两种调频频率,可以接收广播中的所有频率。此外,它还具有内置扬声器和耳机插孔,可根据个人需求进行播放。收音机还配备了手动...
2024-02-16
搜索最好的Mac浏览器
Mac用户从来没有被网络浏览器所选择近年来,OS X互联网浏览器的风景有所波动,Chrome浏览器继续抢占市场份额最后,Safari X OS X Lion的变化表明,苹果公司仍然致力于确保自己的浏览器保持竞争力。下面我们再来看看这些选项和几个通配符替代品,以试图看看每个Web浏览器带给桌面的是什么。Firefox 6...
2024-01-10
使用浏览器的主滚动条滚动特定的DIV内容
我正在设计网站的新布局,并且遇到了GIZMODO网站,我发现该网站可以利用页面滚动条来滚动网站中的部分内容。他们怎么做呢?我通过Firebug研究了他们的CSS,但是我很困惑。这是我的测试页面1:此页面可以使内容居中,但不能根据需要滚动)这是我的测试页面2::(此页面可以根据需要滚动,但无法...
2024-01-10
搜索浏览器极速版(搜狗极速版浏览器)
一.360浏览器极速版打开360浏览器,自定义-选项-默认搜索引擎,修改一下即可 二.搜嗖浏览器1.用安卓,360手机助手,移动叔叔等软件卸载与浏览器相关的小应用程序(与浏览器一起下载的其他小程序),桌面浏览器图标仍然在。2.用连接线链接手机,用360手机助手,一键root,授权后重启手机,...
2024-01-10

