
vue3-json-viewer,效果和官网示例不一样?
问题描述使用vue3-json-viewer实现json类似格式化,但是效果和官网的例子不一样,看着有点像是样式问题,但调试了一下,发现貌似行不通问题出现的环境背景及自己尝试过哪些方法相关代码粘贴代码文本(请勿用截图)import "@/assets/scss/jvStyle.scss";import "vue3-json-viewer/dist/index.css"; <json-viewe...
2024-03-11
pyppeteer无头模式截图未渲染完成?
http://m.chinajd995.com:8080/ 以上类似站点去pyppeteer访问会出现页面未加载完成就截图了,导致截图空白 page = await self.browser.newPage() await page.evaluateOnNewDocument('() =>{ Object.defineProperties(navigator,' ...
2024-03-11
Java程序员转Go的快速方法有哪些?
Java老程序员,最近想学学Go这门语言,有什么快速的方法?回答:基础语法方面,可以快速过一下:a tour of go随后看您是从事哪一方面或者想转型哪方面的,如果还是业务后端,那就用好自身的经验,结合go的一些web、orm、net等框架和库,就可以边实践边上手了;如果您是考虑团队架构转型为Go的话,那相关的项目、工具链都得了解下回答:个人意见,忘掉java语言,学习C语言,然后就会Go语...
2024-03-11
请教一个elementUI与Vue底层逻辑的问题
最近有一个需求是当el-InputNumber输入的值为0,且有设置precision(假设为2)数值精度的情况下,最后输出的值应为0,不为0.00。查看了elementUI的源码,我做了如下修改toPrecision(num, precision) { if (precision === undefined) precision = this.numPrecision; //增...
2024-03-11
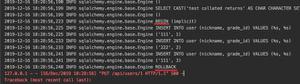
flask-sqlalchemy 默认是开始事务的,那么如何标记一组操作为一个 transaction 要么全成功要么全失败?
以下代码片段,提供的参数要求具有唯一性,所以最后一条肯定插入失败,但是前两条却成功了。 想要的效果是,把这三个插入最为一个事务呢,要么全成功要么全失败 完整代码如下from flask import Flask from flask_sqlalchemy import SQLAlchemy from sqlalchemy import Integer, String, Column ...
2024-03-11
websocket连接vue的问题
请问为什么我socket状态变了,this.socket.connected变成true,可是this.socketStatus还是false,我不是在computed里有了this.socket.connected变化,socketStatus跟着变化吗?谢谢各位,有些日子不写,有点忘了Vue.prototype.socket = io.connect('ws://127.0.0.1:3001/...
2024-03-11
vue的<slot>列表要怎么动态添加一些class或属性?
main.vue <menu> <template slot="item"> 菜单一 </template> <template slot="item"> 菜单二 </template></menu>menu.vue <div class="menu-list"> <slot name="item" /></...
2024-03-11
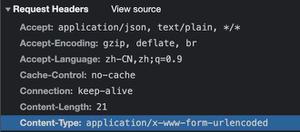
为什么改了请求头中 Content-Type 的请求格式为 application/x-www-form-urlencoded,但是请求的格式还是 application/json 格式的?
【为什么改了请求头中 Content-Type 的请求格式为 application/x-www-form-urlencoded,但是请求的格式还是 application/json 格式的?】修改 Content-Type 的代码this.axios .post( '/shop/goods/list/v2', { c...
2024-03-11
vue删除详情页数据返回列表页如何在不刷新的情况下更新列表页数据?
A页面是一个列表页(滑动加载了好几页),点击列表页的一条数据,进入详情页B,点击删除按钮并返回A页面,如何在不刷新A页面的情况下更新页面数据?const router = useRouter()const delItem = () => { delWarn(route.params.id as string).then(() => { router.back() })}回答:...
2024-03-11
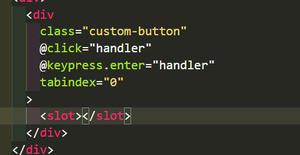
Vue 怎么一次绑定点击和回车事件?
经常需要给某个元素同时绑定点击和回车事件:<div class="custom-button" @click="handler" @keypress.enter="handler" tabindex="0">click me</div>能不能封装起来?如果通过自定义指令实现,TypeScript / Volar 支持会不会不太好?补充说明:custom-butto...
2024-03-11

