vue3-json-viewer,效果和官网示例不一样?
问题描述
使用vue3-json-viewer实现json类似格式化,但是效果和官网的例子不一样,看着有点像是样式问题,但调试了一下,发现貌似行不通
问题出现的环境背景及自己尝试过哪些方法
相关代码
粘贴代码文本(请勿用截图)
import "@/assets/scss/jvStyle.scss";import "vue3-json-viewer/dist/index.css";
<json-viewer
:value="viewParam"
boxed
:sort="true"
:expand-depth=5
:copyable="{ copyText: '复制代码', copiedText: '复制成功' }"
@copied="textCopy"
></json-viewer>
main.js
import {createApp} from 'vue'import App from './App.vue'
import JsonViewer from "vue3-json-viewer"
const app = createApp(App);
app.use(store, key)
.use(JsonViewer)
.mount('#app')
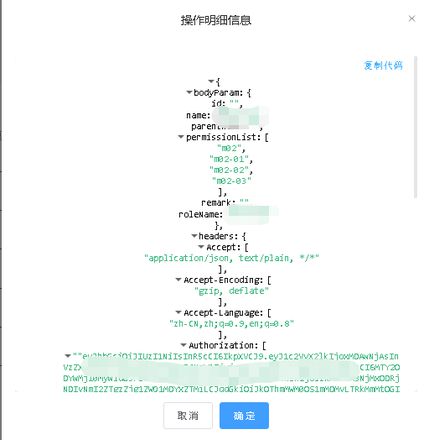
效果如下图
你期待的结果是什么?实际看到的错误信息又是什么?
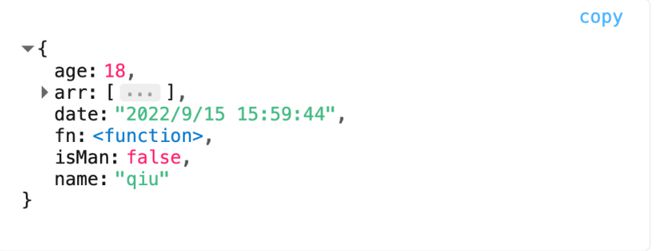
期待中的效果 类似这样,各位走过路过的大佬,如有经验,请不胜赐教,不胜感激,跪拜
类似这样,各位走过路过的大佬,如有经验,请不胜赐教,不胜感激,跪拜
回答:
你是不是自己在外部写了 text-align:center 了?
以上是 vue3-json-viewer,效果和官网示例不一样? 的全部内容, 来源链接: utcz.com/p/933240.html