vue删除详情页数据返回列表页如何在不刷新的情况下更新列表页数据?

A页面是一个列表页(滑动加载了好几页),点击列表页的一条数据,进入详情页B,点击删除按钮并返回A页面,如何在不刷新A页面的情况下更新页面数据?
const router = useRouter()const delItem = () => {
delWarn(route.params.id as string).then(() => {
router.back()
})
}
回答:
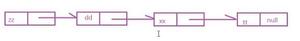
既然不想刷新页面,那么只能手动进行删除了。
通常使用回调的方法。A 页面给B页面传入一个回调函数,回调函数用来处理A页面的数据, 函数只需要删除该item即可。
广播通知的方法,B 返回A 页面,告诉A页面执行了删除操作,A页面接到通知处理页面内部的数据即可。
如果使用的 vueX redux 类似的存储库,那么B能直接拿到A 的数据,在B 页面内直接处理即可。
以上是 vue删除详情页数据返回列表页如何在不刷新的情况下更新列表页数据? 的全部内容, 来源链接: utcz.com/p/937234.html