
什么是MyClass.class?
以下是MainClass.java中列出的代码。public class MainClass { public static void main(String[] args) { System.out.println("main started..."); Class c = MyClass.class ; //this class variable seems to be public static. ...
2024-01-10
ES2015(ES6)`class`语法有什么好处?
我对ES6类有很多疑问。使用class语法有什么好处?我读到public / private / static将成为ES7的一部分,这是原因吗?而且,是class另一种OOP还是JavaScript的原型继承?我可以使用修改它.prototype吗?还是只是同一对象,而是两种不同的声明方法。有速度好处吗?如果您拥有大型应用程序(例如大型应用程序),...
2024-01-10
通过反射和使用Class.cast()进行投射
我一直在尝试找出Class.cast()能做什么或可能有什么好处,但同时我想知道是否可以通过反射投射对象。首先,我认为以下几行可能会错误地起作用:Object o = "A string";String str = Class.forName("java.lang.String").cast(object);但是,如果没有显式强制转换,它将无法正常工作。那么什么是上课cast方法Class呢?并且...
2024-01-10
通过将自己的应用程序类添加到classes.jsa来加速应用程序启动
为了加快JVM的启动时间,Sun开发人员认为在JVM的安装过程中预编译平台的标准运行时类是一个好主意。这些预编译的类可以在以下位置找到:$ JAVA_HOME \ jre \ bin \ client \ classes.jsa我公司目前正在开发一个带有独立JRE的Java独立应用程序,因此,通过向此jsa文件中添加我们自己的应用程序类来加快我们的应...
2024-01-10
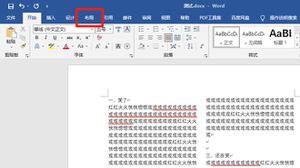
栏宽相等怎么设置
品牌型号:联想拯救者Y9000P系统:Windows11软件版本:Word2016 设置栏宽相等需要在Word文档中,选择布局的更多栏设置进行操作即可。以电脑联想拯救者Y9000P为例,设置栏宽相等的步骤分为4步,具体操作如下: ...
2024-01-15
csm怎么设置(主板csm怎么设置)
y9000p开始csm模式1、拯救者y9000p的u盘怎么插入?需要准备的工具:笔记本电脑,U盘。1、把U盘(启动盘)插入到电脑上。2、接着按键盘上的f2键。3、此刻会进入到BIOS设置,点击里面的security。4、把你们的secureboot修改为disabled。5、接着把csm修改为enabled。6、然后按f10保存退出即可设置为U盘启动了的。2...
2024-01-10
艺术字宽度为18厘米怎么设置
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:word2016 设置艺术字宽度为18厘米需要在选中艺术字后,点击宽度设置即可。以联想拯救者Y9000P电脑为例,设置艺术字宽度为18厘米的步骤为3步,具体操作如下: ...
2024-01-26
鼠标宏怎么设置cf锁头?
首先需要下载一个游戏鼠标的驱动程序,到这个游戏的鼠标的官网去下载对应的版本。02在这个配置当中的发现就有一个宏定义这个选项,虽然对游戏鼠标,这个驱动默认配置了一套关于宏的设置,但是大多数游戏现在已经淘汰掉了,跟不上时代,所以宏设置的时候一般都自定义。03点击高级设置,选...
2024-01-10
cad圆角半径怎么设置(cad指定圆角半径)
cad倒圆角怎么一边大一边小步骤一:启动浩辰CAD软件,输入CAD圆角命令快捷键:F,点击回车键,根据提示输入反向:i,点击回车键。步骤二:根据提示指定圆弧方向为反向或正向,输入:i,小编以反向圆角为例,点击回车键。步骤三:输入:R,点击回车键,设置圆角半径,输入:5,点击回车键。步...
2024-01-10
cf交易密码怎么设置?
cf交易密码通过登录游戏,点击设置-个人隐私-交易密码进行设置。 cf交易密码通过登录游戏,点击设置-个人...16168936231632678756-1065,"content_with_entity":"","extra":{"modify_time":"1632678756","propedit_review_visibility":"{prop_name:review_visibility,prop_value:65,confidence:null,editor:,reason_code:0,r...
2024-01-10
腾达无线ap怎么设置?
腾达W150m 无线AP 如何设置腾达W150m 无线AP设置方法:首先,需要登录无线路由器的WEB管理界面,默认登录IP地址为:192.168.1.1,登陆用户名和密码默认均为:admin.进入路由器管理界面之后,点击左侧的“无线设置”,选择“开启WDS”这个模式。接下来,点击“扫描”,然后无线路由器自动会搜索到周围...
2024-01-10
老轩逸CD机怎么入(老轩逸cd机怎么入)
一.轩逸车6碟CD 如何装入6张碟?1.你看看中控上分别有1~6,6个案件,先按load,再按对应的数字(如"1"),插碟;然后重复按load,再按对应的数字(如"2"),插碟,以此类推。 二.轩逸汽车导航安装办法1.汽车导航安装的工具:美工刀、胶带、铁丝、T小一子汽车导航安装的方法:拆下车上的CD机,不会拆...
2024-01-10
gaga怎么选择语言设置
Gaga Show是什么?您好!gaga show软件是一款以蒙古语为特色的精彩短视频应用人们可以通过该平台看到很多说着蒙古语的朋友,近距离感受其他民族的文化氛围,发现各种新奇好玩的视频内容当然,该软件支持多种语言,人们可以根据自身需求来选择,轻松扫除语言障碍如何发声用丹田发声可以使发出...
2024-01-10
cad怎么设置图幅?
cad不同比例的图的标注尺寸在一个图幅怎么设置?1、首先点菜单栏中【标注】,然后在下拉工具栏中选择【标注样式】命令。2、然后出现如下对话框。3、接着在【线】选项卡中做如下设置。4、然后在【符号箭头】选项卡作如下设置。5、在【文字】选项卡作如下设置。6、最后点确定置为当前保存,...
2024-01-10
django管理员在修改obj时将字段设为只读,但在添加新obj时则要求
在管理员中,我想在修改对象时禁用字段,但是在添加新对象时将其设为必填字段。django如何处理这个问题?回答:你可以覆盖管理员的get_readonly_fields方法:class MyModelAdmin(admin.ModelAdmin): def get_readonly_fields(self, request, obj=None): if obj: # editing an existing object return self.readonly_fie...
2024-01-10
caj阅读器怎么看字数
有很多用户在使用CAJviewer阅读器的时候,想知道怎么样才能查看字数,但是又不知道在哪里操作可以进行查看,只需要用户把文件另存为word就可以查看字数了。 caj阅读器怎么看字数: 1、先打开CAJviewer阅读器,打开需要查看字数的文章,选择左上角的“文件”。 2、选择“另存为”。 3...
2024-01-10
消逝的光芒2结局有几个?goodend完美结局怎么达成?
消逝的光芒2太好玩啦!上瘾!我就爱捡垃圾,房子里的角角落落都给你捡光光!弱弱地说一声:消逝的光芒2里到底要救几个儿子?! 消逝的光芒2玩到最后会触发多种结局,具体会是哪个结局,取决于你在前中后期的剧情选择,那么要怎么选才能达成好结局呢? 消逝的光芒2完美结局达成...
2024-01-10
caj阅读器怎么用
CAJviewer是中国刊期网的专用阅读器,很多用户在下载了CAJ阅读器之后可能对它比较陌生,不太会使用,其实有它有很多使用的小技巧可以帮助用户好的使用。 caj阅读器怎么用: 1、打开CAJ会发现有很多转换文件的功能,默认的是“CAJ转Word”。 2、用户需要也可以点“CAJ转PDF”。 3、然后...
2024-01-10
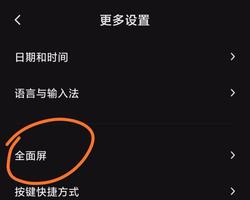
oppoa11怎么调全面屏
oppoa11怎么调全面屏?下面就一起来了解一下。 1、首先点击手机的全面屏按钮 2、然后就可以成功进入到全面屏这个界面 3、在这里就能设置或切换模式了 4、全面屏的话,需要设置二次滑动确认 5、以及切换上一个应用应该往哪个方向...
2024-01-10
bongocat猫咪键盘怎么修改大小
bongocat猫咪键盘是一款非常可爱的猫咪桌面软件,可以模仿用户的键盘和鼠标操作形态,让桌面看起来更有趣,那么该怎么调节bongocat猫咪键盘的大小呢,感兴趣的小伙伴可以看一下下面的具体步骤、 bongocat猫咪键盘怎么修改大小 1、右键软件图标,选择“UI面板” 2、这里可以看到有一个桌宠...
2024-01-10
Django admin-将所有字段设为只读
我试图使所有字段为只读,而不明确列出它们。就像是:class CustomAdmin(admin.ModelAdmin): def get_readonly_fields(self, request, obj=None): if request.user.is_superuser: return self.readonly_fields return self.fields 目前CustomAdmin.fields尚未设置问题。回答:小心,self....
2024-01-10
翟怎么读?(翟塘峡的翟怎么读)
接着我们的《说文解字》课程,本课只讲一个字,就是“羽”部汉字“翟”。“翟”字是现代汉语通用汉字,收录在1988年国家语委颁布的《现代汉语通用字表》中。“翟”是多音字,又常常用于姓氏,而且两个读音都可以用于姓氏,因此,在遇到姓“翟”的人时,要向对方确认究竟应当如何读,以免叫错别人的姓。翟字的详解如下:翟。读音有两个:(一)dí。这是中华书局注音版《说文解字》标注的读音,给出的解释是:“翟,山雉...
2024-03-13
crossover怎么读
很多在使用crossover这款软件的小伙伴不知道这个英文怎么读,下面我就来提供一下这个软件的读法,以及它的中文意思,给大家来参考一下吧。 crossover怎么读:答:音标读作:[ˈkrɒsəʊvə(r)],中文谐音:考斯哦喔。 crossover中文意思是:改变,转型,变化,是一款基于wine的兼容软件,可以帮助...
2024-01-10
bongocat猫咪键盘怎么全屏
bongocat猫咪键盘是一款非常可爱实用的软件,可以模拟用户的键盘和鼠标的实时操作情况,有些用户觉得屏幕比较小,想要放大却不知道怎么操作,现在就给大家带来设置全屏的方法。 bongocat猫咪键盘怎么全屏 1、首先打开软件,然后在右下角的系统盘里右键软件图标,选择“UI面板” 2、接...
2024-01-10
佾怎么念
佾怎么念y。佾,属左右结构中国汉字,明白。原意:古时候舞乐行列。也表示的是地位的舞乐级别、规格型号。一佾指一列八人,八佾八列六十四人。八佾舞于庭源于《论语八佾篇》:孟子谓季氏,八佾舞于庭,孰不可忍也,可忍也。中国汉字,又被称为文字、中国字、汉字,归属于表意文字的词素...
2024-01-10
鸠怎么读
鸠怎么读jiū。一是指鸟类。看起来像鸽子。常见常见,身体灰褐色,颈后有白色或黄褐斑。经常成群吃谷物。二是指聚集。康熙字典记载:《唐韵》居求切《集韵》《正韵》居尤切,九平声。齐小如山雀,短尾,青黑色。《禽经》拙者莫如鸠,不能为巢。《诗·维鹊有巢,维鸠居之。《礼·仲春,鹰化...
2024-01-10
伴娘怎么选
伴娘要按人数、体型、性格选,最好选择未婚的女孩。1、选合适的人数伴娘的人数根据婚宴规模确定。按照惯例,伴娘具体人数的选择根据婚宴规模确定:100人以下的婚宴,一个伴娘就够了;100-300人左右的婚宴,选择2-4个伴娘;300人以上的婚宴,选择6-8个伴娘。2、选体型相当的人选和新娘体型相当的伴娘。找伴娘在体型方便有要求的话,选择体型和新娘类似的伴娘不突兀。新人是婚宴上宾客关注的焦点,体型相差太大...
2024-02-12
帆布鞋怎么洗适宜
白米醋。朋友们平常洗匡威帆布鞋时,能将匡威帆布鞋直接使用水浸泡,还是建议大家侵泡匡威帆布鞋的时候不要侵泡过长的时长,匡威帆布鞋如果放到清水中的时间也特殊的长,大家能将匡威帆布鞋放进清水中时,就放一点点白米醋。01美白牙膏。清理匡威帆布鞋时,还是建议大家必须选择适合自己...
2024-01-10
幢怎么念
幢怎么念zhuàng、chuáng。幢是多音字。幢:1、chuáng,用以“经幢(石幢)”“幢幢(身影晃动)”。又:八字命理学专业术语。指凡壬辰日生人,日柱壬辰,日支辰在十二生肖中生肖龙,壬坐辰,谓之壬骑龙背。2、zhuàng,量词,座。如“度假村的A幢大厦”。古书表述:《唐韵》宅江切《集韵》《韵...
2024-01-10
溥仪怎么死的
1、末代皇帝溥仪是患尿毒症在北京去世的,享年61岁,作为中国历史上最后一位皇帝,溥仪的一生充满传奇色彩,随着社会的发展,他的身份也在不断变化,最终因病去世。 2、爱新觉罗·溥仪是清朝的末代皇帝,他的父亲是光绪皇帝的弟弟醇亲王载沣,光绪皇帝因为没有子嗣,所以在慈禧太...
2024-01-10
重构阿塔提斯瑞莱怎么出装
重构阿塔提斯瑞莱装备如何选择?“瑞莱”是一名辅助角色,前期经济会比较低,所以装备的选择需要慎重,主要思路是保护队友。下面带来瑞莱出装攻略,各位玩家们快来看看吧。瑞莱出装推荐推荐:屏蔽石英、拒能鞋、缓和化轻甲、光学披风、集束盾、重现容器。1.屏蔽石英可以在自己免伤保护的...
2024-01-10
重构阿塔提斯洛帕尔怎么出装
重构阿塔提斯洛帕尔装备如何选择?“洛帕尔”是一名后期AD输出,前期伤害比较一般,以发育为主,后期装备成型伤害爆炸。下面带来洛帕尔出装攻略介绍,各位玩家们快来看看吧。重构阿塔提斯洛帕尔出装推荐1.磁轨弓用来合成穿透效应器,且拥有穿透效应器的基本功效:15点破甲。2.循环跑鞋自带10...
2024-01-10
提高耐心怎么做
简要回答花足够的时间。通常,我们发现我们没有足够的时间做任何事。事实上,如果我们想提高耐心,我们建议制定计划,尽量减少休息和玩耍的时间,从而提高耐心。01享受这个过程。当许多人做事时,他们可能会因为某些事情的影响而筋疲力尽。事实上,当我们选择了目标时,我...
2024-01-10
淖怎么读
淖怎么读淖读作no、chu或zhuō。淖读作no在中国新疆维吾尔自治区,它意味着泥泞和泥潭;柔软;或指蒙古语中的湖泊,如罗布淖,即罗布泊。chu时间,古同绰约。zhuō时间,意思是姓氏。可组词:潦淖、污淖、泥潭、泥潭、水泥等。含淖诗:宋-苏轼《用韵冬至与诸生喝酒》:回路陷泥淖,火炬燎茅蓬。...
2024-01-10

