为什么改了请求头中 Content-Type 的请求格式为 application/x-www-form-urlencoded,但是请求的格式还是 application/json 格式的?
【为什么改了请求头中 Content-Type 的请求格式为 application/x-www-form-urlencoded,但是请求的格式还是 application/json 格式的?】
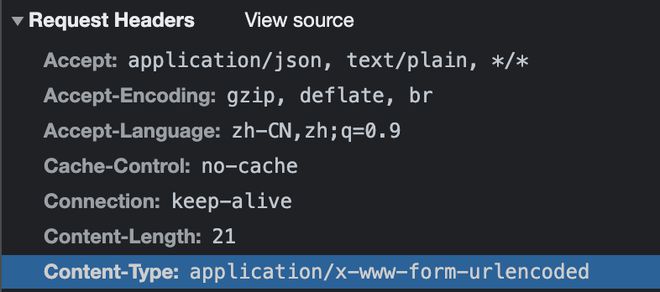
修改 Content-Type 的代码
this.axios .post(
'/shop/goods/list/v2',
{
categoryId: 263919,
},
{
headers: {
'content-type': 'application/x-www-form-urlencoded',
},
}
)
.then(res => {
this.goodsList = res
})

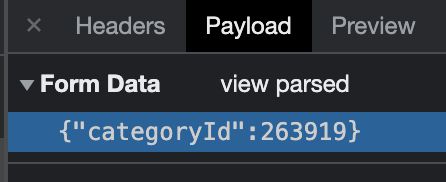
传递的依然是 application/json 格式的
回答:
{ categoryId: 263919,
}
改成
new URLSearchParams({ categoryId: 263919,
}).toString()
因为 axios 不会给你自动转换这些东西的。本身 'application/x-www-form-urlencoded' 也好几种规范。
回答:
你最后的截图已经是formData格式了, 如果你想让里面内容不是JSON格式, 可以考虑用qs库对参数
{ categoryId: 263919,
}
进行序列化。
方法二: axios有两种传参格式, 一个data, 一个params, 改一下传参也行, 参考楼上说的去看官方文档吧
回答:
因为 axios 本来也不会按照 header 来处理上传内容,自己处理一下吧,可以参考 官方文档。
以上是 为什么改了请求头中 Content-Type 的请求格式为 application/x-www-form-urlencoded,但是请求的格式还是 application/json 格式的? 的全部内容, 来源链接: utcz.com/p/936976.html









