
java的多线程怎么让子线程有异常时自动回滚?
好像spring的事务注解方式没法在子线程中起作用,查了下网上都用编程式手动代码去控制子线程事务,是否还有其他更简便的方式?回答:spring事务就是和线程绑定,实现线程隔离,你这操作是反spring事务设计,违背了它的设计方案,那你还能坚持用它?回答:题主一些问题没说清楚,下面就假设推论一下:先假设题主是想当子线程异常时候,回滚主线程事务吧:1、主线程和子线程是独立的两个线程,这两个线程的执...
2024-03-12
vue3 ,用component:is实现tab选项卡内容动态切换,怎么配置缓存组件的主动移除?
在菜单组件选中事件代码中,通过 defineAsyncComponent 动态导入组件,并且不注册的情况下,赋值给 component 的 :is 绑定的属性,实现局部无组件注册的动态组件渲染。要做 tab 切换动态管理,每个选项卡对应的内容都要缓存,哪怕是同一个控件,而且还是带关闭按钮的那一种 tab 切换管理。点击关闭按钮移除选项卡对应动态组件的缓存(keep-alive)。在关闭选项卡后,如...
2024-03-12
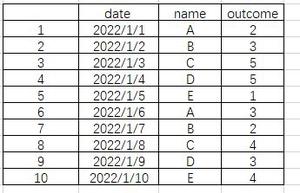
两个dataframe匹配数据的问题?
第一个dataframe是类似于这样的:第二个dataframe2的列名是第一个的date,行名是第一个的name,是类似于这样的:我想提取第二个dataframe2的数据到dataframe1中,新生成一列数据:得到类似于下面的结果:我一开始用for循环,循环第一个dataframe的date、name提取dataframe2的数据,但是因为数据量比较大,需要合并的文件又很多,更新也频繁,因此想...
2024-03-12
vue3项目使用element plus中的el-drawer组件,想自定义.el-drawer__header和.el-drawer__body的样式,使用:deep()为啥不起作用呢?
vue3项目使用element plus中的el-drawer抽屉组件,想自定义.el-drawer__header和.el-drawer__body的样式,使用:deep()为啥不起作用呢?比如想调整el-drawer抽屉组件的默认标题下外边距及标题字体颜色,和内容区域的默认内边距宽度代码如下图:环境版本如下图:其他如el-tabs等组件,使用:deep自定义重写样式都是可以的,为啥到了这个el...
2024-03-12
vue在history模式下页面刷新子路由出现404?
我看若依框架用的是history模式,而且刷新之后还能在当前子路由页面,看似对页面进行了持久化,但是在浏览器的storage和cookie中都没有看到它存储数据,这是用的什么方式?回答:RuoYi 的前端部分刷新之后是添加了 loading 的,保证后端返回的动态路由表全部加载完成。具体可以看这个文件 ruoyi-ui/src/permission.js · 若依/RuoYi-Vue - 码云 ...
2024-03-12
echarts的dataZoom参数什么意思?
https://echarts.apache.org/ex...dataZoom: [ { type: 'slider', start: 0, end: 10 }, { start: 0, end: 10 } ],数组里两个对象是什么意思,我理解一个对象就可以了,start和end为什么要定义两份?回...
2024-03-12
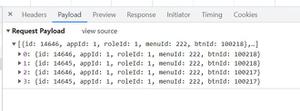
vue 为什么这样数据提交会有重复?
for (let j = 0; j < parentKeys.length; j++) { const { id: menuId, _id: btnId } = parentKeys[j]; for (let l = 0; l < btnId.length; l++) { if (!this.idArr.length) { checkRoleTreeList.push(...
2024-03-12
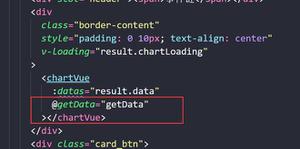
vue子组件传过来的方法里面改父组件的值,控制台打印出false,界面展示的true,是什么情况?
这里是调用子组件:通过子组件点击一次,有值的情况下就会给getData这个方法传值,只要传了值就把这个btnDisabled修改为false!这里是这个方法的实现,和设置btnDisabled为false,而且控制台打印出来的也是false可以看到控制台是false,但是界面上是true请问这是为什么呢? 子组件传值如下回答:我根据你的题目写了一个demo<template> <div> ...
2024-03-12
vue3中子传父是否可以通过父组件传递更改函数来实现?
今天突然意识到自己几乎没用到过vue3的emit,发现自己的父子通信都是通过props来实现的。想问一下子组件变更父组件的状态是否可以通过调用 props传过来的变更函数来实现,这样实现和用emit触发父组件中的事件在原理上是否有什么不同。感谢回答。回答:在对于你的场景中的效果实现上本质是没啥不同的(如果你用 option api,定义在 methods 中的函数是已经绑定了 this 的)。其...
2024-03-12
vue js 可选链报错问题?
const name = undefinedconsole.log('? ~ mounted ~ name', name?.()) // undefinedconst name = 'mike'console.log('? ~ mounted ~ name', name?.()) // TypeError: name is not a function这是为什么呢....回答:Optiona...
2024-03-12

