vue 为什么这样数据提交会有重复?
for (let j = 0; j < parentKeys.length; j++) { const { id: menuId, _id: btnId } = parentKeys[j];
for (let l = 0; l < btnId.length; l++) {
if (!this.idArr.length) {
checkRoleTreeList.push({
id: null,
appId: this.form.appId,
roleId: this.form.roleId,
menuId,
btnId: btnId[l],
});
} else {
for (let k = 0; k < this.idArr.length; k++) {
// console.log(this.idArr[k].id);
if (this.idArr[k].menuId === menuId || this.idArr[k].id) {
checkRoleTreeList.push({
id: this.idArr[k].id || null,
appId: this.form.appId,
roleId: this.form.roleId,
menuId,
btnId: btnId[l],
});
}
}
}
}
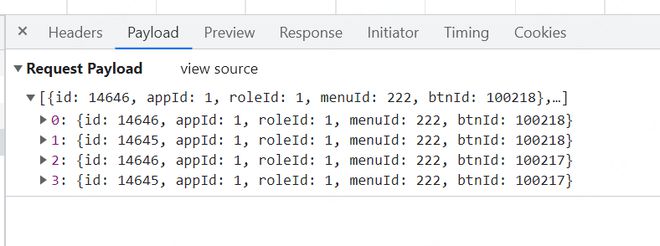
提交后的数据为啥会是这样?哪里写错了
重复了!
正常的应该是这样:
我想要的是这样[ {
"id": 14646,
"appId": 1,
"roleId": 1,
"menuId": 222,
"btnId": 100218
},
{
"id": 14645,
"appId": 1,
"roleId": 1,
"menuId": 222,
"btnId": 100217
},
]
回答:
if ((this.idArr[k].menuId === menuId || this.idArr[k].id) && !idList.includes(this.idArr[k].id)) { idList.push(this.idArr[k].id)
...
}
以上是 vue 为什么这样数据提交会有重复? 的全部内容, 来源链接: utcz.com/p/933561.html









