
如何将 SCSS 代码直接转换为 CSS?
在线编辑器,有没有能实现 scss 转换成 css 的?我有一款自己的编辑器,支持用户编写 scss 代码,但是发现问题 浏览器不识别 scss 需要编译成 css 现在的做法是 让用户先去在线网站编译完成 再拷贝过来有没有直接能集成在项目中的 scss2css 的这种库?补充一下需要运行在浏览器环境的~回答:你可以了解一下Sass in the Browser 官方现在已经实现了Browser...
2024-03-13
vue3 如何引入外部的js和css文件
现在有一个第三方的js库和css文件。项目是用vue3写的 怎么在局部组件引入这个css和js文件呢 新手求教回答:你说的应该是那种原生的js或者css库,不是vue3的,这种库直接在 index.html按照传统方式引入就好,类似于这样<body> <div id="app"></div> <script src="xxx.js"></script></body>回答:le...
2024-03-13
如何实现人脸检测,并且对照片进行编辑?
问题描述用户传递一个照片,这个照片没有太多要求,只要本人穿深色衣服站在白墙拍照并上传上半身就行。我要压缩照片大小,修改照片规格,更改背景颜色,并实现检查人脸图像是否符合要求,例如:人脸宽度,发顶与顶部的像素距离,双眼中部与左侧的距离等等。问题出现的环境背景及自己尝试过哪些方法由于要搞成网页端,Java的服务器。所以我搜索了Java的实现。发现open cv和Java Advanced Imagin...
2024-03-13
有什么支持读写超时的阻塞式IO的JavaAPI呢?
比如我想获得一个 InputStream, 支持类似下面的API:public int read(int timeout, byte b[]) throws IOException ;当超时到达时,返回 0 字节或者 SocketTimeoutException如果有 DataInputStream 的超时版本就更好了。我希望将下面的内容改造成一个支持 超时设置的版本:public static ...
2024-03-12
vue3中怎么用对象拿到模板template的元素或者组件
用函数报这个错回答:https://blog.csdn.net/weixin_...试试 :ref="el => { if(el){table['colRef'] = el} }"回答:不需要绑定变量吧!回答:<template> <Table ref="tableComponent"></Table> <table ref="tableElement"></table></tem...
2024-03-12
jsmind插件能不能实现子节点懒加载?
格式 mind: { /* 元数据,定义思维导图的名称、作者、版本等信息 */ meta: { name: '思维导图', author: 'hizzgdev@163.com', version: '0.2' }, /* 数据格式声明 */ form...
2024-03-12
spring jpa 连表重复 join 如何解决?
UserEntity@Data@Accessors(chain = true)@Entity@Table(name = "user")public class UserEntity { @Id @GeneratedValue(strategy = GenerationType.IDENTITY) @Column(name = "id") private Lo...
2024-03-12
spring gateway 的 lb://服务名 形式不生效?
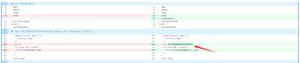
大家好,我在spring gateway中如果用http的形式是可以访问成功的,但是换成lb://服务名的形式就一直报503。直接访问正常:lb访问报错:我的配置如下:依赖版本://spring boot版本是2.6.6<spring-cloud.version>2021.0.3</spring-cloud.version><spring-cloud-alibaba.version>2021....
2024-03-12
el-tree 怎么获取最底层叶子节点的id?
el-tree组件,初始化进来,只展开有选中节点的数据没有选中的不展开没展开的节点,只有在点击复选框的时候才会请求接口返回数据展开在我点击一级或二级或三级叶子节点时,怎么能够根据是否选中,获取其最底层的数据的id的集合?选中的时候获取id集合,取消选中的时候,去掉取消掉的id回答:只展开选中的节点,把已经选中的节点 ids 赋值给 default-expanded-keys 属性就可以。获取最底...
2024-03-12
vue3中 dom 组件更新无法触发 watch?
问题:我通过给 dom 元素绑定 ref,来获取 DOM 元素,我想要在 dom 元素内容更新的时候,触发 watch,或者 watchEffect,我使用 { flush: "post" } 或者 不使用都无法在dom 元素内容改变的时候触发watch。代码如下:<script setup>import {ref} from "vue"const test = ref(null);set...
2024-03-12

