vue子组件传过来的方法里面改父组件的值,控制台打印出false,界面展示的true,是什么情况?
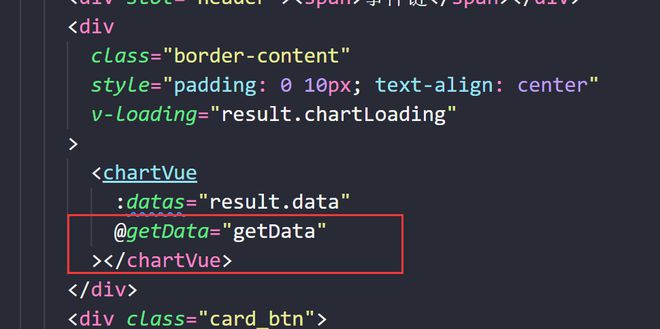
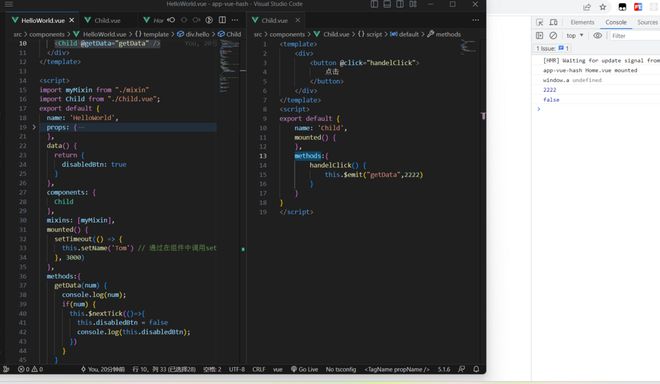
这里是调用子组件:通过子组件点击一次,有值的情况下就会给getData这个方法传值,只要传了值就把这个btnDisabled修改为false!

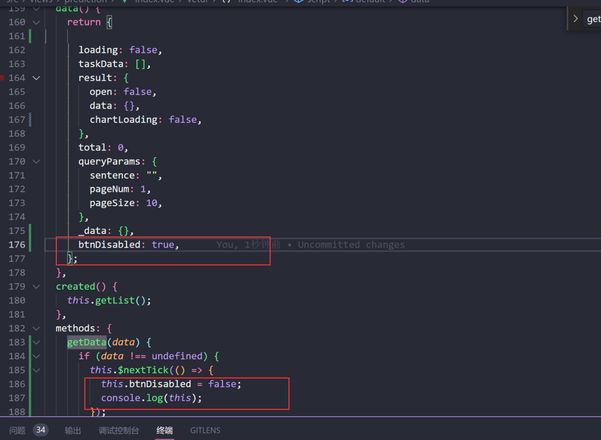
这里是这个方法的实现,和设置btnDisabled为false,而且控制台打印出来的也是false

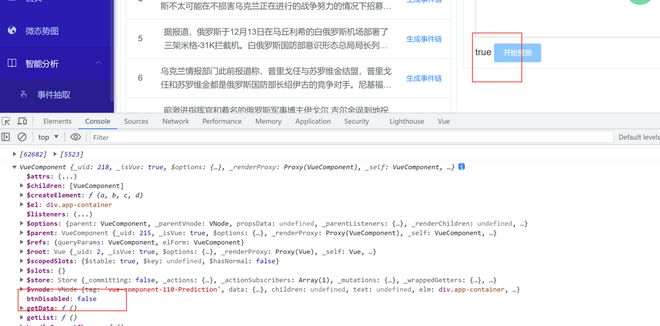
可以看到控制台是false,但是界面上是true
请问这是为什么呢?

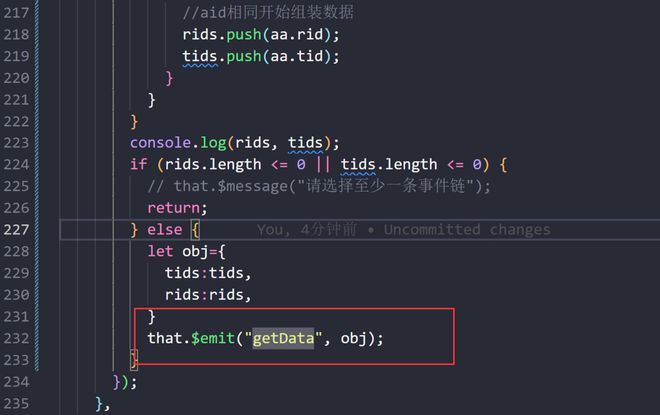
子组件传值如下
回答:
我根据你的题目写了一个demo
<template> <div>
{{ btnDisabled }}
<el-button :disabled="btnDisabled">看我状态</el-button>
<el-button @click="getData" >按我变</el-button>
</div>
</template>
<script>
export default {
data() {
return {
btnDisabled: true,
data: "test"
}
},
created() {
console.log(this);
},
methods: {
getData() {
if (this.data !== undefined) {
this.btnDisabled = false;
this.$nextTick(() => {
console.log(this);
})
}
}
}
}
</script>
确实一切都是正常的,既然你说你的子组件是有传值成功的,有没有可能是打印的时候this的指向性问题?因为确实不能复现只能一个一个排查了
回答:
<Child @getData="getData" />把你的arguments去掉就行了
回答:
getData 方法接受的值是当前组件的所有数据,这是你想要的吗?
浏览器可以打断点,可以一步一步的调试看看。
回答:
检查下btnDisabled还有其它地方赋值逻辑嘛?
如果没有就是页面没有响应过来,可以在打印后面加this.$forceUpdate()尝试强制刷新试试
回答:
要是其他办法没用的话,要不就在开始按钮旁边加个按钮尝试修改btnDisabled=false再打印一下this,
总不可能是你界面的问题吧,然后就是你说的打印出一个undefined这点也很奇怪
回答:
楼主,问题解决了,我也遇到相同的问题了
以上是 vue子组件传过来的方法里面改父组件的值,控制台打印出false,界面展示的true,是什么情况? 的全部内容, 来源链接: utcz.com/p/934609.html









