vue3项目使用element plus中的el-drawer组件,想自定义.el-drawer__header和.el-drawer__body的样式,使用:deep()为啥不起作用呢?
vue3项目使用element plus中的el-drawer抽屉组件,想自定义.el-drawer__header和.el-drawer__body的样式,使用:deep()为啥不起作用呢?
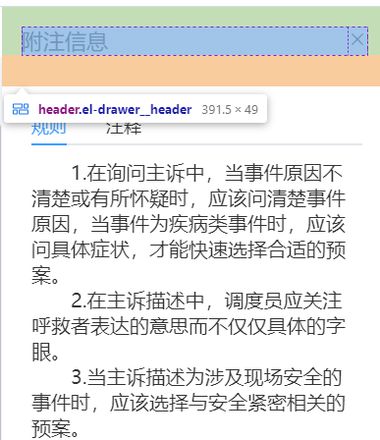
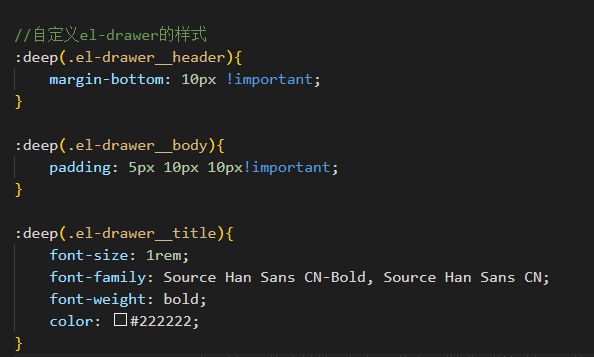
比如想调整el-drawer抽屉组件的默认标题下外边距及标题字体颜色,和内容区域的默认内边距宽度
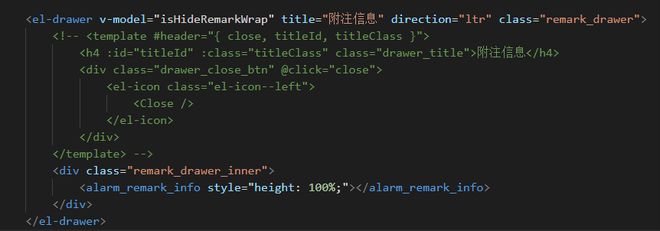
代码如下图:

环境版本如下图:
其他如el-tabs等组件,使用:deep自定义重写样式都是可以的,为啥到了这个el-drawer组件就不行了呢?
回答:
这是 Vue 的缺陷。
Scoped style behavior with teleport & fragment
当子组件使用 Teleport 或者 Fragment 时,不会将当前的 scopedId (data-v-xxx) 放置在组件的根元素(或者是 $attr 绑定的元素中)。
所以,当你在父组件使用 scoped css 时,样式不会正确的匹配。
比如父组件声明了:
<style scoped>.custom-teleport { xxx }</style>
会被编译成:
.custom-teleport[data-v-xxx] {xxx}
但是,子组件并没有 data-v-xxx 这个属性,因此样式显示错误。
解决方案:
- 使用全局样式
- 使用 Element Drawer 提供的 Header Slot
<el-drawer v-model="drawer" :direction="direction"> <template #header>
<div class="custom-drawer-header">the new header</div>
</template>
<span>Hi, there!</span>
</el-drawer>
- 给 ElementUI 提 PR,修改 Drawer 组件的代码,在 Drawer 根元素上绑定 data-v-xxx 属性。
参考代码:
<!-- CustomTeleport.vue --><script lang="ts" setup>
import { getCurrentInstance } from 'vue';
const scopedId = getCurrentInstance()?.vnode.scopeId || ''
</script>
<template>
<Teleport to="body" :disabled="true">
<div v-bind="$attrs" :[scopedId]="''">
CustomTeleport
</div>
</Teleport>
</template>
回答:
el-drawer 外面包一个div再试试
回答:
::v-deep .el-drawer__header {
background-color: red;
}
这样呢
回答:
看下是不是这个原因,组件要有个根节点才生效
https://blog.csdn.net/wangyining070205/article/details/127156652
回答:
绕过CSS编译,比如
:where(.el-drawer__header){}
试试看,可能有效
以上是 vue3项目使用element plus中的el-drawer组件,想自定义.el-drawer__header和.el-drawer__body的样式,使用:deep()为啥不起作用呢? 的全部内容, 来源链接: utcz.com/p/934424.html