vue3中怎么用对象拿到模板template的元素或者组件


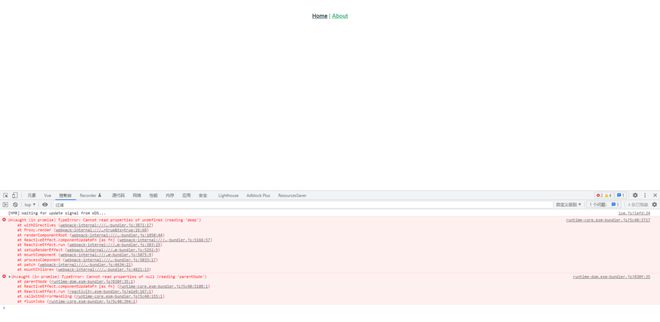
用函数报这个错
回答:
https://blog.csdn.net/weixin_...
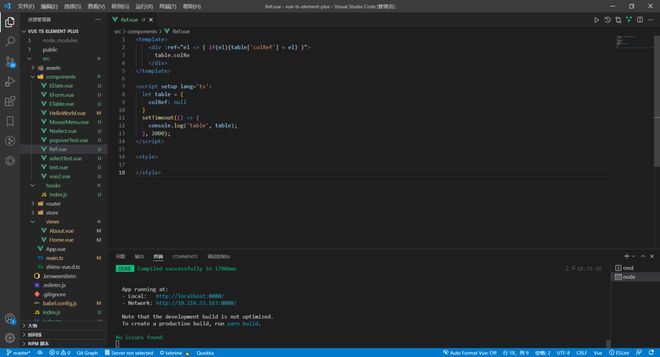
试试 :ref="el => { if(el){table['colRef'] = el} }"
回答:
不需要绑定变量吧!
回答:
<template> <Table ref="tableComponent"></Table>
<table ref="tableElement"></table>
</template>
<script setup lang="ts">
import { ref } from 'vue'
import type { Table } from 'table-component'
const tableComponent = ref<InstanceType<typeof Table> | null>(null)
const tableElement = ref<HTMLElement | null>(null)
</script>
以上是 vue3中怎么用对象拿到模板template的元素或者组件 的全部内容, 来源链接: utcz.com/p/937121.html