vue3中 dom 组件更新无法触发 watch?
问题:
我通过给 dom 元素绑定 ref,来获取 DOM 元素,我想要在 dom 元素内容更新的时候,触发 watch,或者 watchEffect,我使用 { flush: "post" } 或者 不使用都无法在dom 元素内容改变的时候触发watch。
代码如下:
<script setup>import {ref} from "vue"
const test = ref(null);
setTimeout(() => {
test.value.innerHTML = "wwwwwww";
}, 2000);
watchPostEffect(
() => {
console.log("textContent", test.value);
}
);
watch(
test,
(newValue, oldValue) => {
console.log("watch test", newValue, oldValue);
},
{ flush: "post" }
);
watchEffect(
() => {
console.log("textContent", test.value);
},
{ flush: "post" }
);
</script>
<template>
<div>
<div id="test" ref="test">哈哈哈哈哈哈</div>
</div>
</template>
回答:
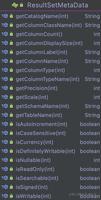
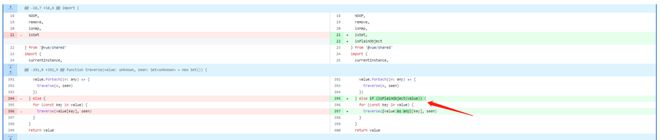
vue3 并不能使用watch 来观察DOM,先不说不能直接侦听响应式对象的属性值,但是DOM对象即便你加了deep也不可以,在源码中可以看到

DOM对象在这里已经被忽略了
回答:
你想要使用 Vue 的 watch API 监听 DOM 元素的变化,可以将 DOM 元素的内容绑定到 Vue 实例中的一个响应式数据上,然后使用 watch API 监听这个响应式数据的变化。可以看下下面的例子:
<template> <div>
<div ref="test">{{ test }}</div>
</div>
</template>
<script>
import { ref, watch } from 'vue'
export default {
setup() {
const test = ref('哈哈哈哈哈哈')
watch(
test,
(newValue, oldValue) => {
console.log('watch test', newValue, oldValue)
},
{ flush: 'post' }
)
setTimeout(() => {
test.value = 'wwwwwww'
}, 2000)
return {
test
}
}
}
回答:
MVVM是数据驱动,理想情况最好不要直接操作DOM,vue已经提供了v-html指令来方便你执行innerHTML的操作了,不要自己去操作DOM,这已经脱离vue的层面了,如果一定要操作DOM则应该转而使用DOM API
https://developer.mozilla.org/zh-CN/docs/Web/API/MutationObse...
以上是 vue3中 dom 组件更新无法触发 watch? 的全部内容, 来源链接: utcz.com/p/933981.html