
本地启动的前端项目接口提示跨域的问题?
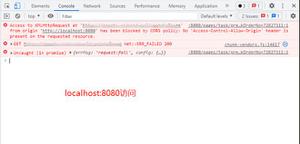
问题补充:如果是以ip地址访问的后端接口,则localhost与127.0.0.1都能正常访问如果是以域名访问的后端接口,则只127.0.0.1可正常访问当我使用localhost:8080访问时,接口响应Status为CORS error当我使用127.0.0.1:8080访问时,接口正常响应,Status为200localhost:8080访问时控制台如下:这个问题可能是什么原因造成的?应该从...
2024-03-13
element table动态列表展示的顺序问题?
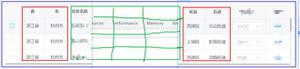
使用element table封装了一个动态列表组件,其中列表的某些值是固定的,例如:省市区街道,现在将这些固定的内容写成了插槽,在组件的头部位置引入 <StoreTable :dataList="dataList" :listNav="listNav"> <template v-slot:positions> <div> <el-table-co...
2024-03-13
elementui如何合并动态数据的行和列(表头合并和表格内容合并)?
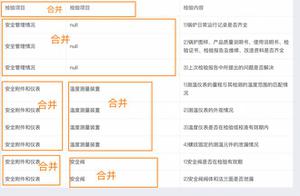
如何根据后端返回的数据来进行动态合并渲染,合并的关键字段为jianyanneirong和jianyanneirong1,合并要求如下图(如果jianyanneirong和jianyanneirong1值不同则进行行合并,但是jianyanneirong1值为空的情况需要进行行列合并)<template> <el-table :data="tableData" borde...
2024-03-13
各类型图片占用内存是否一致?
问题一:各类型图片占用内存是否一致?对比类型 png、jpg、webp、gif 等。(如果对于 png8、png24 或者其他压缩、连续等操作有影响也可以说明)相同大小 300*300占用浏览器内存。看清楚是内存。别说存储大小如果有不同平台的资料也可以,比如说 PC vs 移动端,Android vs iOS,甚至可以 Android4 vs Android5问题二:如何评测证实基于上述内容和答案...
2024-03-13
json数组如何展示到页面上
有这样个json数据{ msg:'成功', status:'1', data:[ {id:1,name:"张三",create:"2020"}, {id:1,name:"张三",create:"2020"}, {id:1,name:"张三",create:"2020"} ]}我想要吧他直接展示到页面上,前面msg和status直接字符串展示就行...
2024-03-13
redis断连重启后,stream流监听会失效?
公司项目使用了StreamListener进行监听redis stream流消息数据;但每隔十几二十天的就会失效监听不到数据;初步判断:应该是网络或者连接数等问题导致程序与redis服务断开连接,但问题还是无法定位。以下是代码,有大佬知道或者遇到过这类问题嘛,还请指教如何解决!@Bean public List<Subscription> subscription(RedisConnect...
2024-03-13
Python 数据库插件 Sqlalchemy 为什么不能关闭连接?
为什么这段代码不会关闭数据库连接呢 SELECT * FROM information_schema.PROCESSLIST;from sqlalchemy import create_engine, URL, delete, update, select, existsfrom sqlalchemy.orm import sessionmaker, scoped_sessionfrom co...
2024-03-13
vue3.0 Ref never 类型 , 用的是 typescript
下面我给 option.value.series[0]['data'] 赋值的时候报错, number 类型无法赋值给 nerve 类型, 想知道应该怎么解决呢const option = ref({ title: { text: "Traffic Sources", left: "center" }, tooltip: { ...
2024-03-13
请教一个算法问题?
请教一个算法问题输入原数组(按start排序, 并且下一项的start一定>=前一项的end)[ { "start": 1, "end": 2, "content": [ "A", "B", "E" ] }, //0 { "start": 2, "end": 3, "content": [ "B", "C" ] }, //1 { "start": 3, ...
2024-03-13
在slot标签上添加slot属性的一些疑问,以及插槽的替换顺序是怎样的?
题目描述在孙组件GrandSon里有一个slot标签:<slot name="my-slot">默认内容</slot>;将他引入子组件Son后,Son里这样写:<GrandSon> <slot name="my-slot" slot="my-slot"></slot> </GrandSon>; (我知道这是已废弃的语法)按照vue官网对插槽的解释来说, 这个空的slot标签:<slot n...
2024-03-13

