element table动态列表展示的顺序问题?
使用element table封装了一个动态列表组件,其中列表的某些值是固定的,例如:省市区街道,
现在将这些固定的内容写成了插槽,在组件的头部位置引入
<StoreTable :dataList="dataList" :listNav="listNav"> <template v-slot:positions>
<div>
<el-table-column
prop="fvProvinceName"
label="省"
header-align="center"
align="center"
></el-table-column>
<el-table-column
prop="fvCityName"
label="市"
header-align="center"
align="center"
></el-table-column>
<el-table-column
prop="fvAreaName"
label="区县"
header-align="center"
align="center"
></el-table-column>
<el-table-column
prop="fvSubdistrictName"
label="街道"
header-align="center"
align="center"
show-overflow-tooltip
></el-table-column>
</div>
</template>
</StoreTable>
组件如下:
<el-table :data="dataList"
border
@selection-change="dataListSelectionChangeHandle"
style="width: 100%"
:max-height="tableHeight"
ref="queryForm"
>
<el-table-column
type="selection"
header-align="center"
align="center"
width="50"
fixed="left"
></el-table-column>
<!-- 插槽 -->
<slot name="positions"></slot>
<el-table-column
:prop="item.key"
:label="item.name"
v-for="(item, index) in listNav"
show-overflow-tooltip
>
</el-table-column>
.......操作栏
</el-table>
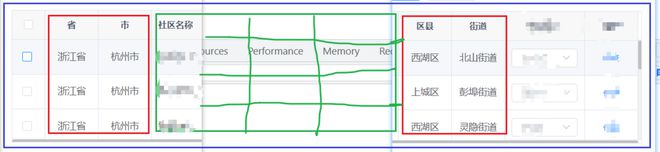
按照现在的写法,插槽的固定列应该是在动态列的前面,但事实上,插槽分分割了,省市在列表前面,而区街道在列表的最后面,如下图:
请问这种情况应该怎么处理?
预期结果:省市区街道并在一起,社区、名称以及其它信息在排在后面展示
回答:
你这问题我没实际遇到过,但提个建议你试试给每个el-table-column加个key;
回答:
StoreTable中el-table-column外层不要嵌套div
回答:
解决方案是在每个列上添加:key="Math.random()",例如:
<el-table-column type="selection"
header-align="center"
align="center"
width="50"
fixed="left"
:key="Math.random()"
></el-table-column>
以上是 element table动态列表展示的顺序问题? 的全部内容, 来源链接: utcz.com/p/934711.html









