
【WPS教程】如何统计 WPS文字(Word)中的字数?
以WPS 2019版为例,共有两种方法。第一种方法:点击上方菜单栏“审阅”--->“字数统计”,即可查看字数。第二种方法:也可在下方状态栏,右键勾选“字数统计”查看。...
2024-01-10


【WPS教程】不连续的数据如何求和
第一步:框选需要计算的区域,使用快捷键“Ctrl+G唤出定位对话框,在定位对话框中勾选「空值」的复选框。第二步:使用快捷键“Alt+=直接求和即可。...
2024-01-10
Powerpoint使用方法教程
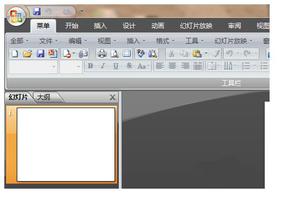
powerpoint怎么制作ppt?powerpoint可以对各种PPT、pptx格式的文件进行支持,包括了各种文件的浏览,编辑等,还可使用幻灯片、动画等快速的进行吸引访问的群体,那具体怎么进行ppt模板的制作呢?来看看详细的步骤方法吧。 powerpoint怎么制作ppt? 1、打开PowerPoint 选择新建,一般在幻灯片...
2024-01-10
戴森球计划前期裂解厂布局建议
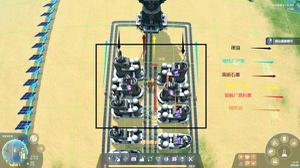
《戴森球计划》在红糖时期会用到石油的裂解,不少玩家想要了解前期的裂解厂布局,这里小编带来了一份前期布局,希望可以帮助到大家!这游戏的矿来源非常简单,直接采了送物流站就完事。注意以下几点:1.放矿机的时候,按R旋转,每个矿区最好放6个以上的矿机2.所有矿机都接进物流站。用本地...
2024-01-10
骑马与砍杀2 1.60版本全兵种强度排行分析
骑马与砍杀2兵种搭配是游戏中战斗取胜的关键,1.60版本各国有哪些常用的强力兵种?下面为大家分享的是骑马与砍杀2 1.60版本全兵种强度排行分析,一起来看看了解一下吧。士兵根据装备的不同分为盾兵,双手,弓箭手,骑兵,骑射,根据功能的不同可以分为抗线兵种和输出兵种(以及fw兵种),不同类...
2024-01-10
上行战场藏匿物支线任务攻略
上行战场是一个款大型mmo类型游戏,其中是藏匿物支线任务是一个大型且复杂的支线任务,很多小伙伴可能对任务的细节有所疑问,这里小编带来了一份详细攻略,希望可以帮助到大家!上行战场藏匿物支线任务攻略任务位置:瓦伦斯这条支线位于主线2必经的末尾广场(干掉4名火箭兵的位置)处附近。这...
2024-01-10
格雷的直觉游戏特色内容介绍
格雷的直觉好玩吗?格雷的直觉是一款2D赛博朋克类恋爱推理游戏,很多小伙伴可能对它还不是很了解吧,今天小编给大家带来格雷的直觉特色内容介绍,快来看一下吧。格雷的直觉特色内容介绍在这个2D赛博朋克点击式游戏中作为格雷,一位业余侦探,四处探险。通过寻找线索、解决谜题、和纽柯市戴...
2024-01-10
魔兽世界9.1宠物罕奇获取详解
魔兽世界9.1中的新地区帷纱集市内里面有一个隐藏的宠物能够获取,这个宠物的外观比较的娇小,是一只紫色的大老鼠,看起来还是十分可爱的,并且是可以样用做交易的,还不清楚这个宠物是怎么获取的玩家们快看过来,下面小编就来为玩家们介绍一下这只战宠的获取方法,让我们一起来看看吧。《...
2024-01-10
战国无双5 IF梦幻篇剧本解锁条件详解
《战国无双5》中以一定条件通关信长篇和光秀篇的特定剧本后可以解锁IF梦幻篇的剧本,许多刚刚通关的小伙伴可能还不太清楚部分IF剧本具体该如何解锁,这里小编带来了一份详细攻略,希望可以帮助到大家!以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
原神危危岛倒悬的遗迹任务流程
《原神》危危岛区域在今天开启了倒悬的遗迹任务,可能有些玩家还没有完成,接下来为大家带来的是原神危危岛倒悬的遗迹任务流程,一起来看看吧。倒悬的遗迹先直接到传送点,从山上往遗迹方向走,在能俯视整个遗迹的地方,能找到一只风精灵然后会触发任务,跟随精灵往下走会在这个位置停下...
2024-01-10
泰拉瑞亚钓竿图鉴与制作方法
在泰拉瑞亚中,钓竿是用来钓鱼的工具,下面为大家分享所有钓竿的信息,想了解钓竿怎么制作的玩家一起来看看泰拉瑞亚钓竿图鉴与制作方法吧,希望能帮到大家。泰拉瑞亚钓竿图鉴目前有11种不同的钓竿,其中4种是可制作的、4种由NPC出售或奖励、1种掉落自敌怪、2种出现在宝箱或宝匣中。木钓竿:...
2024-01-10
原神将军府珍贵的宝箱位置一览
原神稻妻兼将军府有一个隐藏宝箱,可能有些玩家还不清楚在哪,本次带来原神将军府珍贵的宝箱位置一览,供各位玩家参考。原神将军府珍贵的宝箱位置将军府的隐藏宝箱就在上图位置,非常的隐蔽,不仔细找根本找不到。...
2024-01-10
废墟战旗 游戏特色内容一览
废墟战旗最近已经上架了steam平台,很多小伙伴都被其精美的画风所吸引,这款游戏好玩吗,很多小伙伴都不了解,这里小编带来了一份详细攻略,希望可以帮助到大家!废墟战旗游戏特色内容一览特色内容令人毛骨悚然的灭族者给黑足带来了灭顶之灾-你必须渗透他们的防御并阻止这样的暴行。建立你...
2024-01-10
原神顶配神里与甘雨单人DPS计算对比
作为冰系主c自然是要与冰系t0级别的甘雨所比较,很多小伙伴不清楚神里与甘雨之间的差距有多大呢,让我们用详细数据说话,这里小编带来了一份详细攻略,希望可以帮助到大家!阅读计算贴时,需要关注帖子里的假设和条件,假设本身具有一定的主观性,无法做到绝对的公平,只能尽量进行一个相...
2024-01-10
荒野大镖客OL 7月7日每日挑战任务与完成指南
荒野大镖客OL刷新了今天的每日挑战任务,可能部分玩家还不清楚怎么做,下面一起来看看荒野大镖客OL 7月7日每日挑战任务与完成指南了解一下吧。7月7日每日挑战任务常规1. 从3米高度跳到马背上:0/12. 在团队对抗中于5秒内杀死多名玩家:0/1L-团队-团队对抗3. 在团队对抗中杀死的玩家:0/34. 已剥下蛇...
2024-01-10
金铲铲泰隆怎么出装
金铲铲之战泰隆出装必备的是:海克斯科技枪刃 无尽之刃;可替代的出装有:正义之手 巨人杀手 疾射火炮;男刀的装备一定是要科技枪的,再配合无尽的可以当初成吨的伤害哟...
2024-01-10
忍者必须死3苍牙怎么玩
忍者必须死3">忍者必须死3里面有着这么一位受到官方宠爱的角色,他就是苍牙,而苍牙也是许多玩家最爱使用的角色,所以小编今天就给各位带来忍者必须死3苍牙怎么玩? 玩过的朋友应当都会想到苍牙的样子,他尽管是1个不收费的人物,却有着超高的人气值,连RMB玩家都中意练这一个人物。这是啥缘...
2024-01-10
英雄联盟手游蕾欧娜技能介绍
英雄联盟手游">英雄联盟手游蕾欧娜技能怎么样?小编个人认为蕾欧娜这个角色十分漂亮,那么关于它的技能属性怎么样呢,以下就是小编给大家带来的英雄联盟手游蕾欧娜技能介绍,有兴趣的玩家们一起来看看吧! 英雄联盟手游蕾欧娜技能介绍 蕾欧娜-曙光女神 职业:坦克、辅助伤害:2星 坦度:5星...
2024-01-10

