json数组如何展示到页面上
有这样个json数据
{ msg:'成功',
status:'1',
data:[
{id:1,name:"张三",create:"2020"},
{id:1,name:"张三",create:"2020"},
{id:1,name:"张三",create:"2020"}
]
}
我想要吧他直接展示到页面上,前面msg和status直接字符串展示就行了,但是data数组就要变成表格的形式,这该咋搞
回答:

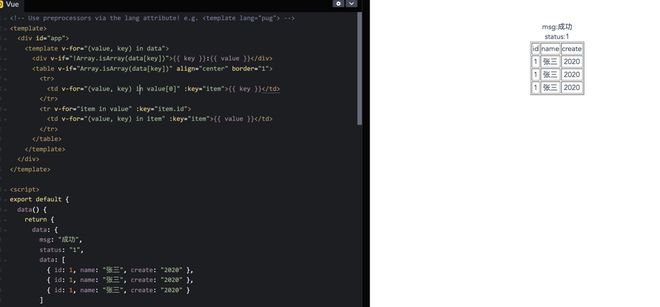
这里给出VUE的思路,可自行优化
demo
回答:
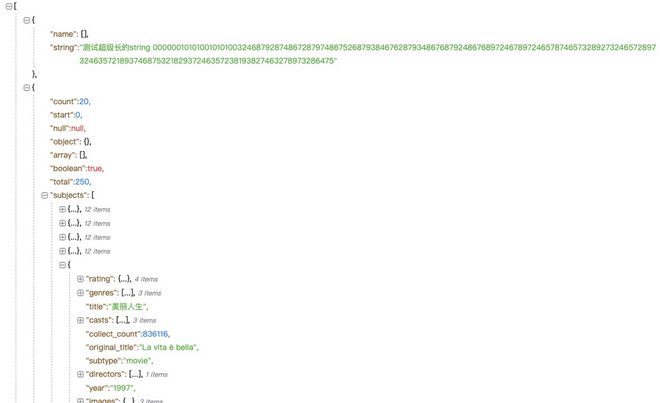
如果不是一定要求表格的形式,只是为了能够更好的展示JSON数据,可以试一试react-json-view 或者vue-json-view 这种组件,支持高亮、折叠、自动树状结构展示,在页面上展示JSON数据的形式还是挺好的
回答:
{data.msg}{data.status}
{data.data.map(item => (<div>{item.id}{item.name}{item.create}</div>))}
剩下的自己领悟吧
回答:
<code> <pre>
${JSON.stringify(json, ' ', 4)}
</pre>
</code>
回答:
DEMO
就是循环判断类型做对应类型的处理
以上是 json数组如何展示到页面上 的全部内容, 来源链接: utcz.com/p/937055.html