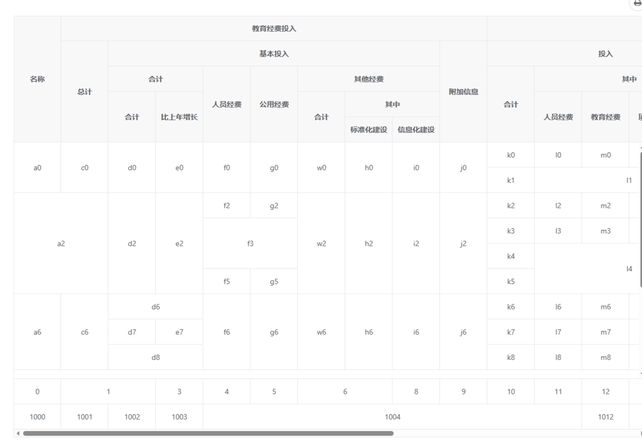
elementui如何合并动态数据的行和列(表头合并和表格内容合并)?
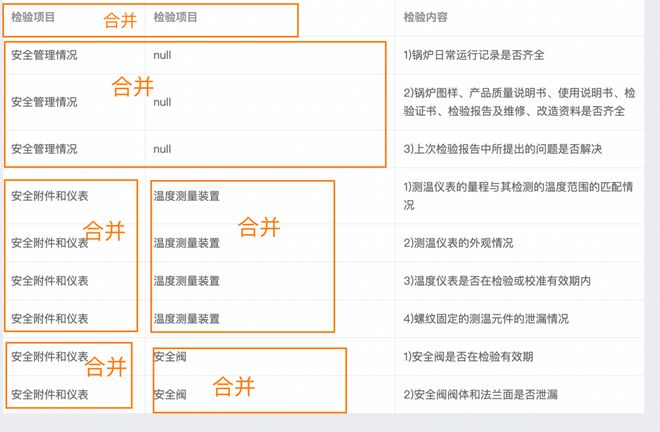
如何根据后端返回的数据来进行动态合并渲染,合并的关键字段为jianyanneirong和jianyanneirong1,合并要求如下图(如果jianyanneirong和jianyanneirong1值不同则进行行合并,但是jianyanneirong1值为空的情况需要进行行列合并)
<template> <el-table
:data="tableData"
border
style="width: 70%">
<el-table-column
prop="jianyanneirong"
label="检验项目"
width="180">
</el-table-column>
<el-table-column
prop="jianyanneirong1"
label="检验项目">
</el-table-column>
<el-table-column
prop="jianyanxiangmu"
label="检验内容">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
'jieguo': '√',
'jianyanxiangmu': '1)锅炉日常运行记录是否齐全',
'beizhu': '备注',
'jianyanneirong1': 'null',
'jianyanneirong': '安全管理情况'
},
{
'jieguo': '√',
'jianyanxiangmu': '2)锅炉图样、产品质量说明书、使用说明书、检验证书、检验报告及维修、改造资料是否齐全',
'beizhu': 'null',
'jianyanneirong1': 'null',
'jianyanneirong': '安全管理情况'
},
{
'jieguo': '---',
'jianyanxiangmu': '3)上次检验报告中所提出的问题是否解决',
'beizhu': 'null',
'jianyanneirong1': 'null',
'jianyanneirong': '安全管理情况'
},
{
'jieguo': '√',
'jianyanxiangmu': '1)测温仪表的量程与其检测的温度范围的匹配情况',
'beizhu': 'null',
'jianyanneirong1': '温度测量装置',
'jianyanneirong': '安全附件和仪表'
},
{
'jieguo': '√',
'jianyanxiangmu': '2)测温仪表的外观情况',
'beizhu': 'null',
'jianyanneirong1': '温度测量装置',
'jianyanneirong': '安全附件和仪表'
},
{
'jieguo': '√',
'jianyanxiangmu': '3)温度仪表是否在检验或校准有效期内',
'beizhu': 'null',
'jianyanneirong1': '温度测量装置',
'jianyanneirong': '安全附件和仪表'
},
{
'jieguo': '√',
'jianyanxiangmu': '4)螺纹固定的测温元件的泄漏情况',
'beizhu': 'null',
'jianyanneirong1': '温度测量装置',
'jianyanneirong': '安全附件和仪表'
},
{
'jieguo': '√',
'jianyanxiangmu': '1)安全阀是否在检验有效期',
'beizhu': 'null',
'jianyanneirong1': '安全阀',
'jianyanneirong': '安全附件和仪表'
},
{
'jieguo': '√',
'jianyanxiangmu': '2)安全阀阀体和法兰面是否泄漏',
'beizhu': 'null',
'jianyanneirong1': '安全阀',
'jianyanneirong': '安全附件和仪表'
}]
}
},
methods: {
},
created() {
},
}
</script>
回答:
<template> <el-table
:span-method="arraySpanMethod"
:data="tableData"
border
style="width: 70%">
<el-table-column
prop="jianyanneirong"
label="检验项目"
width="180">
</el-table-column>
<el-table-column
prop="jianyanneirong1"
label="检验项目">
</el-table-column>
<el-table-column
prop="jianyanxiangmu"
label="检验内容">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
'jieguo': '√',
'jianyanxiangmu': '1)锅炉日常运行记录是否齐全',
'beizhu': '备注',
'jianyanneirong1': 'null',
'jianyanneirong': '安全管理情况'
},
{
'jieguo': '√',
'jianyanxiangmu': '2)锅炉图样、产品质量说明书、使用说明书、检验证书、检验报告及维修、改造资料是否齐全',
'beizhu': 'null',
'jianyanneirong1': 'null',
'jianyanneirong': '安全管理情况'
},
{
'jieguo': '---',
'jianyanxiangmu': '3)上次检验报告中所提出的问题是否解决',
'beizhu': 'null',
'jianyanneirong1': 'null',
'jianyanneirong': '安全管理情况'
},
{
'jieguo': '√',
'jianyanxiangmu': '1)测温仪表的量程与其检测的温度范围的匹配情况',
'beizhu': 'null',
'jianyanneirong1': '温度测量装置',
'jianyanneirong': '安全附件和仪表'
},
{
'jieguo': '√',
'jianyanxiangmu': '2)测温仪表的外观情况',
'beizhu': 'null',
'jianyanneirong1': '温度测量装置',
'jianyanneirong': '安全附件和仪表'
},
{
'jieguo': '√',
'jianyanxiangmu': '3)温度仪表是否在检验或校准有效期内',
'beizhu': 'null',
'jianyanneirong1': '温度测量装置',
'jianyanneirong': '安全附件和仪表'
},
{
'jieguo': '√',
'jianyanxiangmu': '4)螺纹固定的测温元件的泄漏情况',
'beizhu': 'null',
'jianyanneirong1': '温度测量装置',
'jianyanneirong': '安全附件和仪表'
},
{
'jieguo': '√',
'jianyanxiangmu': '1)安全阀是否在检验有效期',
'beizhu': 'null',
'jianyanneirong1': '安全阀',
'jianyanneirong': '安全附件和仪表'
},
{
'jieguo': '√',
'jianyanxiangmu': '2)安全阀阀体和法兰面是否泄漏',
'beizhu': 'null',
'jianyanneirong1': '安全阀',
'jianyanneirong': '安全附件和仪表'
}]
}
},
methods: {
// 这个是官网的例子
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
if (rowIndex % 2 === 0) {
if (columnIndex === 0) {
return [1, 2];
} else if (columnIndex === 1) {
return [0, 0];
}
}
},
// 你自己看下timeObj里除了官网例子的四个属性还有什么属性,怎么取单元格的值
// 下面是我写的只有一列需要合并的伪代码,
// 看你两列需要合并,是不是第二列合并的前提应该是第一列也相同合并才可以,,,那还需要加一层判断
// 大概就这个思路
// arraySpanMethod(timeObj) {
// if(当前行是第一行){
// return 不合并
// }else{
// if(当前列不需要合并){
// return 不合并
// }else{
// if(和上一行的当前列的单元格不一样){
// return 不合并
// }else{
// return 合并
// }
// }
// }
// },
},
created() {
},
}
</script>
回答:
对于复杂的table推荐使用这个组件:
https://vxetable.cn/v4/#/table/advanced/span
各种复杂的都行
以上是 elementui如何合并动态数据的行和列(表头合并和表格内容合并)? 的全部内容, 来源链接: utcz.com/p/934798.html