
前端代码如下,为什么一调用getLocCode页面就报错,但是看接口是返回成功的?
ajax请求失败,状态码: 200 ,状态: 4 ,错误信息: parsererror const getPDFData = () => new Promise((resolve, reject) => { fetchData(_this, options, function (res) { resolve(res); }); }); ...
2024-03-14
null和Null 这2个有什么区别啊?
vue.runtime.esm.js?2b0e:619 [Vue warn]: Invalid prop: type check failed for prop "action". Expected String with value "null", got Null 我在使用el-upload上传文件的时候。是可以正常上传的。但是却有这个报错。是不是给action赋值的类型有问题啊?但是我打印了...
2024-03-14
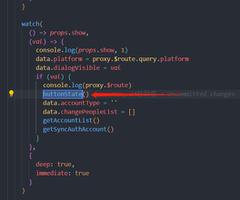
vue3函数调用问题 ?
再平常不过的 watch监听然后调用接口数据了 结果图1里面的这个函数报错(图3)说他不是一个函数 但是如果我把他换成最下面的代码片段也就是直接写 就没有报错了ps:把这个buttonState函数注释掉 下面的两个函数是不会报错的 为什么??? 不是很理解 // 同步按钮状态 try { const res = await proxy...
2024-03-14
为什么s1的结果不报:hello world ?
import execjss1="console.log('hello world')"print('s1:',execjs.eval(s1)) # s1: Nones2="'red yellow blue'.split(' ')"print('s2:',execjs.eval(s2)) # s2: ['red', 'yellow', 'blue']回答:因为log返回值为空啦。im...
2024-03-14
如何在js文件中将引入的Vue组件的template内容展示出来?
我这边在一个js文件中通过import引入一个我自己写的Vue组件,但是template里面的内容展示不出来。我看Element-ui引入后就可以在js文件中直接通过调用方法展示,这个是怎么实现的?回答:试下 VSCode 的 HTML 格式,参考 HTML Programming with Visual Studio Code我配的 preserve-aligned,如果不手工给属性换行,它是...
2024-03-14
vue3,监听不到子组件props的变化?
首先有个父组件<template> <net-setting :ip="systemInfo.ip" :netmode="systemInfo.netmode" @update="handleUpdate" /></template><script setup>let systemInfo = reactive({ netmode: 1, ...
2024-03-14
java 排序
根据likedCount进行降序排序,截取前十条回答:根据你的demo模拟了一段代码1.dto类import lombok.Data;/** * @description: * @class: InfoDTO * @author: Yiang37 * @date: 2022/1/7 9:21 * @version: 1.0 */@Datapublic class InfoDT...
2024-03-14
`vue-scrollto` 滚动组件,调用`$scrollTo`的时候,第一个参数,如何通过ref的形式传入?
vue-scrollto 滚动组件,调用$scrollTo的时候,第一个参数,如何通过ref的形式传入?例如:通常 this.$scrollTo(#xxxxxx, 500, {container: '.myform'})想把第一个参数通过 ref 的形式传入,该如何写?——————————————————————————————————分割线——————————————————————————可以...
2024-03-14
Vue:base64编码的pdf图片显示不出来
图片预览,后端给了一个pdf图片的base64数据,我用canvas显示不出来,用img标签也不行(没有报错,我这边也拿到了数据),但是给的jpg图片的base64可以显示。loadImage(src: string) { return new Promise<HTMLImageElement>(resolve => { const img = new Im...
2024-03-14
单选框文字放大后怎么样和圆圈对齐?
<el-radio-group v-model="radio"> <el-radio :label="1">实体门店加盟</el-radio> <el-radio :label="2">网销渠道加盟</el-radio></el-radio-group>.el-radio /deep/ .el-radio__...
2024-03-14

