如何在js文件中将引入的Vue组件的template内容展示出来?
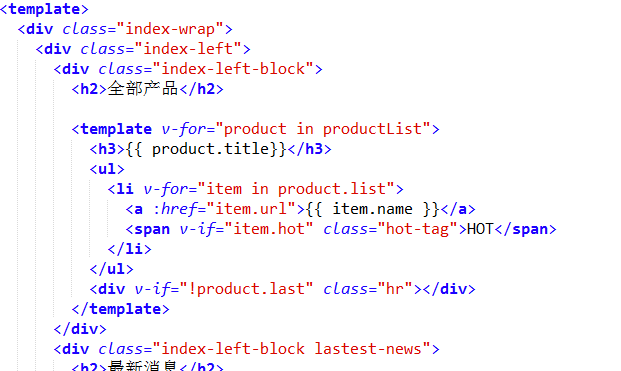
我这边在一个js文件中通过import引入一个我自己写的Vue组件,但是template里面的内容展示不出来。
我看Element-ui引入后就可以在js文件中直接通过调用方法展示,这个是怎么实现的?
回答:
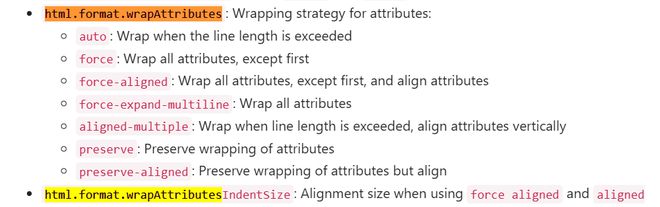
试下 VSCode 的 HTML 格式,参考 HTML Programming with Visual Studio Code

我配的 preserve-aligned,如果不手工给属性换行,它是不会自动换行的。如果手工换行了,它按第一个属性的位置对齐。
你可以自己设置看看哪种是你喜欢的。
回答:
Vue 实现用 JS 调用自定义组件
https://blog.csdn.net/vgub158/article/details/125372910
以上是 如何在js文件中将引入的Vue组件的template内容展示出来? 的全部内容, 来源链接: utcz.com/p/934393.html