vue3函数调用问题 ?
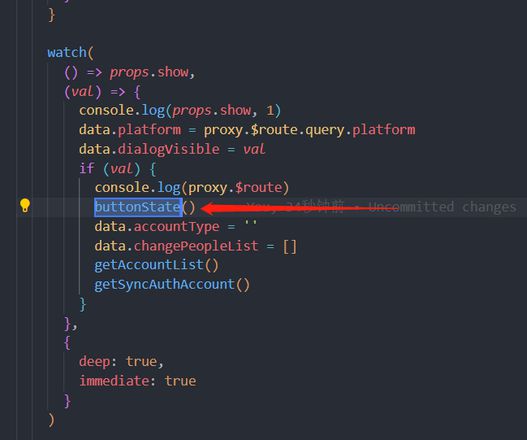
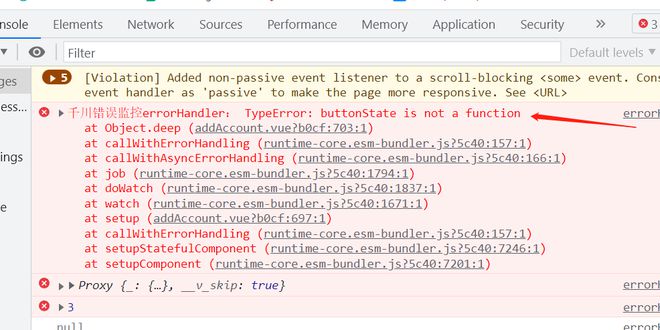
再平常不过的 watch监听然后调用接口数据了 结果图1里面的这个函数报错(图3)说他不是一个函数 但是如果我把他换成最下面的代码片段也就是直接写 就没有报错了
ps:把这个buttonState函数注释掉 下面的两个函数是不会报错的 为什么??? 不是很理解


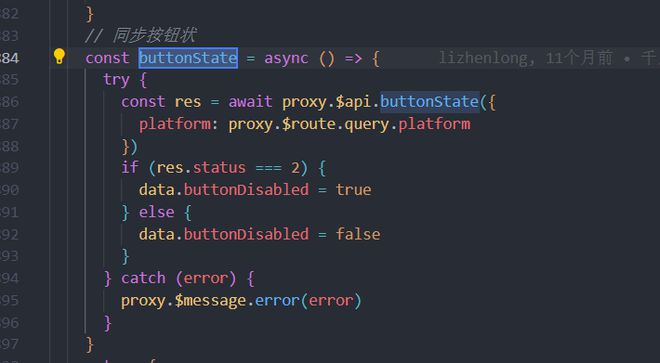
// 同步按钮状态 try {
const res = await proxy.$api.buttonState({
platform: proxy.$route.query.platform
})
if (res.status === 2) {
data.buttonDisabled = true
} else {
data.buttonDisabled = false
}
} catch (error) {
proxy.$message.error(error)
}
回答:
因为你的buttonState是使用const声明的,不是使用function声明的,而watch使用了immediate会立即执行,此时buttonState还未赋值,不能使用
回答:
多半是个顺序问题,先定义buttonState再执行watch应该就可以了。
回答:
先定义buttonState再执行watch
回答:
问题解决方法1 :箭头函数换成普通函数 因为箭头函数是匿名函数没有变量提升 然后我把这个放在了watch下面了 所以导致的报错
解决方法2 :就如评论区的回答 先定义函数 在执行watch
解决方法3(不推荐):调用时给函数加一个定时器 然后就进入宏任务了 等代码从上到下执行完 才去执行 也是可以解决的
总之就是个执行顺序问题 原生js基础待加强。。。
以上是 vue3函数调用问题 ? 的全部内容, 来源链接: utcz.com/p/933862.html









