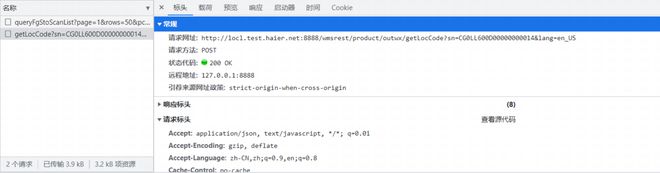
前端代码如下,为什么一调用getLocCode页面就报错,但是看接口是返回成功的?
ajax请求失败,状态码: 200 ,状态: 4 ,错误信息: parsererror const getPDFData = () => new Promise((resolve, reject) => {
fetchData(_this, options, function (res) {
resolve(res);
});
});
let res = await getPDFData();
//获取库位
let barcode = res.data.records[0].barcode
let optionLoc = {
url: `/wmsrest/product/outwx/getLocCode?sn=${barcode}`,
type: "post",
// condition: parameter,
contentType: "application/json; charset=utf-8",
};
const getLocCode = () =>
new Promise((resolve, reject) => {
fetchData(_this, optionLoc, function (res) {
resolve(res);
});
});
let locCode = await getLocCode();


回答:
parsererror 解析错误咯,看看返回格式是否符合要求。
看起来像是直接返回了 result 没有按照接口的格式包裹返回结果啥的。
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
fetchData 代码怎么不放呢?
目前只能猜你拦截器做了 JSON.parse
所以报错了
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 前端代码如下,为什么一调用getLocCode页面就报错,但是看接口是返回成功的? 的全部内容, 来源链接: utcz.com/p/933952.html