
vue3 做地图下钻动态引入json是我的写法不对吗
const json = import.meta.glob(`./tab/json/**.json`) as any; const modules = {}; for (const key in json) { console.log((await await json[key]()).default); let key...
2024-03-14
vant form表单怎么限制长度,触发校验规则?
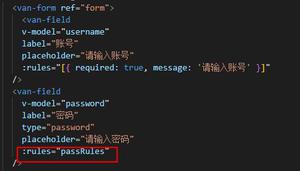
1.form表单2.校验规则3.项目效果只是触发了必填项,没有触发长度检验回答:应该可以使用 pattern 来限制,例如说 :rules="[{pattern: /^.{6,12}$/, message:'密码要在6位~12位之间', trigger: 'onChange'}]"本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。回答:vant 好像没有提供 mi...
2024-03-14
内存操作是io操作吗
CPU 操作内存是 IO 操作吗?比如一个进程向操作系统申请或者释放一片内存空间,这个算是 IO 操作吗?为什么jvm不用协程实现 gc 呢? - 陆萌萌的回答 - 知乎为什么有人会认为 GC 就不是 IO 操作呢?回答:io指的是网络和磁盘。如果内存都算io,那世界上就只有io密集型操作,不存在cpu密集型操作了。因为cpu计算也是算内存里的数据啊。至于系统调用,协程也是用户态啊,也需要系统调...
2024-03-14
vue3组合式api+typescript+element plus,向el-scrollbar组件中动态增添列表项,当添加项目出现滚动条时,如何自动将滚动条置底,显示底部新增内容呢?
vue3组合式api+typescript+element plus,向el-scrollbar组件(高度为外层容易的100%)中动态增添列表项,当添加项目出现滚动条时,如何自动将滚动条置底,显示出底部新增内容呢(置底后不影响用户主动去滑动滚动条)? <div class="warp_cont question-wrap font-middle" ref="qaWrapRef"> ...
2024-03-14
vue:如何取出v-for遍历的列表中的key
点击遍历出来的列表,取出相应的key,传到数组中,对应显示出相应的图片。<el-row v-for="(item,index) in names" :key="index" > <div class="aa" @click="change"> {{item}} </div...
2024-03-14
vue3-composition-admin项目中的, 红框的代码怎么理解呢 ?
看了vue3官网, 还有ts的断言, 还是不明白为什么要这么写, 特别是as前面是个Obeject的构造函数, 而不是具体的值, 为什么支持这样写的, ts官网的例子, as前面都是实例, vue3官网的这句话: 我们需要使用 PropType 强制转换构造函数, 也不明白回答:先去掉 TS 的类型标记看,就是:props: { item: Object // 只声明类型可以简写成这样}这...
2024-03-14
python DrissionPage的使用,一启动 就报这个错误?
from DrissionPage import ChromiumPagepage = ChromiumPage()page.get('https://www.baidu.com')Traceback (most recent call last): File ".\test1.py", line 7, in <module> page = ChromiumPage() ...
2024-03-14
下面两个闭包函数吗
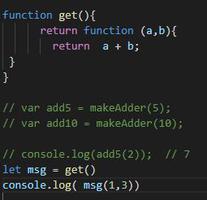
这是vue computed 传递参数网上都说是用的闭包 但是我看是没有引用外层的函数的变量啊比较迷惑 到底用没用闭包求大佬解答一下回答:不是MDN解释:一个函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包(closure)。也就是说,闭包让你可以在一个内层函数中访问到其外层函数的作用域。你这两个函数内使用的变量都...
2024-03-14
vue 项目 v-for el-image 一直loading状态 加载不出来
代码: <swiper :options="imageOptions" ref="defectImageSwiper"> <swiper-slide class="footer_image_swiper" v-for="(item, index) in images" ...
2024-03-14
前端二面的问题?
一面不问什么问题,问了一个wacthg跟compute的区别。然后一直说项目当前遇到的问题,比如点击按钮进页面请求多个接口页面卡顿,比如登录页面进入到首页,然后点击左侧菜单栏有(A,B,C)按钮,进到页面就点c,c页面有个按钮点击它是跳到A页面,还是B页面(这个不确定)需求是通过点击左侧C按钮到这个页面,在c页面这里修改了列表的状态,点击这个列表的小按钮跳转到A,B页面里面的列表的状态变成c修改过...
2024-03-14

