
数据驱动怎么实现修改数组对象中的一个对象其他也随之改变?
修改第一个对象的active为true/false时,其他对象里的active全变成falselet obj = [ { item: '1', active: false }, { item: '2', active: true }, { item: '3', active: true }, { item: '4'...
2024-02-22
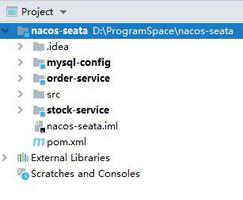
nacos+seata配置启动总是报错,找不到解决方法
maven目录:idea工具自动添加的包按官网自动生产了sql数据,nacos和seata服务端均配置和启动正常。但stock和order无法启动,pom文件: <artifactId>stock-service</artifactId> <parent> <artifactId>nacos-seata</artifactId> <groupId>org....
2024-02-22
根据vue3文档安装启动第一个项目 npm run dev的时候报错?
跟着vue3文档安装启动第一个项目npm run dev的时候报错报错信息,MacBook-Air test_vue % npm run devtest_vue@0.0.0 devviteerror when starting dev server:Error: getaddrinfo ENOTFOUND localhostat GetAddrInfoReqWrap.onlookup [as on...
2024-02-22
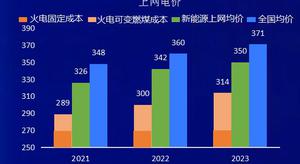
echarts 配置项修改参数?
请教echarts像这种的柱状图该怎么配置,翻阅了资料也没有达到这个效果回答:以下代码演示了如何在 ECharts 中绘制多个柱子,并显示相应的图例:option = { tooltip: {}, legend: { data:['销量', '库存'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子"...
2024-02-22
vue3 v-model emits 报错
1.父组件:html:<board-dialog v-model:visible="isVisible"></board-dialog>2.子组件:html:<dialog v-model:visible="visible" @close="onCancel" ></dialog>js:const props = defineProps({ visible: { type: ...
2024-02-22
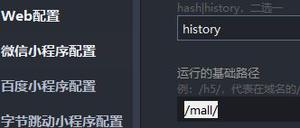
uni-app设置了h5基础路径打包线上路由打不开地址?
想把项目放在服务器的mall文件夹下,设置了h5基础路径本地调试:okhttp://localhost:8081/mall/pages/goods_cate/goods_cate放到线上:打不开http://我的域名/mall/pages/goods_cate/goods_cate但是直接http://我的域名/mall,可以打开项目,添加了路由就打不开了是什么原因?回答:路由的history模...
2024-02-22
关于$attr的文字
我定义了一个自定义组件,代码如下<template> <el-alert v-bind="$attrs"> </el-alert></template>然后父级通过这个方法调用时,props的值都没生效请问是为什么deleteFun(item){ const h = this.$createElement; this.$msgbox({ title:'确认删除', ...
2024-02-22
spring boot如何接收有数组的对象?
前端Json参数如下:{ "name":"渠道3", "createrId":[1,2,3,4]}如何用@RequestBody 注解接收呢?// 这样貌似不行public Response getCanal(@RequestBody Map<String, List<Integer>> req){我要取出来createrId配置mybatis plus的IN语句使用 quer...
2024-02-22
这样保存信息,为何读取不出来?
VUE3请求API获取接口数据格式如下:然后我把上面的信息保存到本地缓存中console.log(res.data.data);localStorage.setItem('token', res.data.data['token']);localStorage.setItem('gawxapp_user', res.data.data);然后在其他页面使用这两个缓存....<van-cell...
2024-02-22
vue如何通过$attrs覆盖已经定义的要给孙组件的props?
题目描述vue版本:2.x使用elementui的el-popover组件二次封装了popover组件,如何通过$attrs来覆盖子组件默认写好的props值呢?相关代码父组件(placement设置为top):<cus-popover placement="top"></cus-popover>子组件(placement已默认设置为bottom)<el-popover placement="bo...
2024-02-22

