这样保存信息,为何读取不出来?
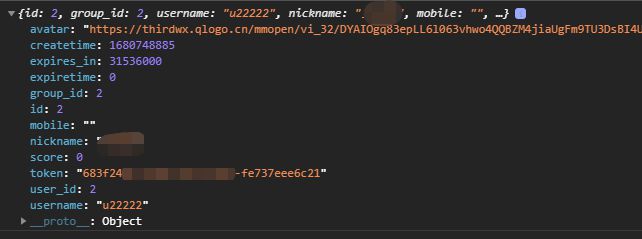
VUE3请求API获取接口数据格式如下:
然后我把上面的信息保存到本地缓存中
console.log(res.data.data);localStorage.setItem('token', res.data.data['token']);
localStorage.setItem('gawxapp_user', res.data.data);
然后在其他页面使用这两个缓存
....<van-cell title="标题" :value="userinfo.nickname" size="large" />
......
if(localStorage.getItem('gawxapp_user')){
userinfo.value = localStorage.getItem('gawxapp_user');
}
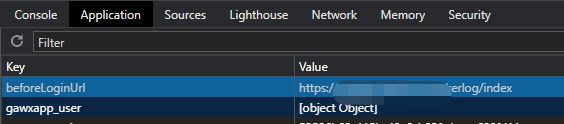
结果在页面上就获取不出userinfo中信息了,于是我就在把本地中的数据拿出来看了下,结果是Object;另外一个名称为token的,倒是正常保存了一段字符串!

请问,我如何能把请求到的数据保存到本地缓存中,然后在需要的时候拿出来使用?
回答:
localStorage.setItem('gawxapp_user', res.data.data);这段代码有问题,你这里的res.data.data应该是一个对象类型的数据吧。是的话存储的时候需要将其JSON字符串化:localStorage.setItem('gawxapp_user', JSON.stringify(res.data.data))。
取得时候JSON.parse(localStorage.getItem('gawxapp_user'))
回答:
localstorage 存的值是string
引用值需要序列化
// 存localStorage.setItem('gawxapp_user',JSON.stringify(res.data.data))
// 取const user = JSON.parse(localStorage.getItem('gawxapp_user'))
回答:
localStorage.setItem得保存字符串 你转成JSON存起来 然后取的时候再JSON.parse一下
以上是 这样保存信息,为何读取不出来? 的全部内容, 来源链接: utcz.com/p/933986.html









