vue3 v-model emits 报错
1.父组件:
html:<board-dialog v-model:visible="isVisible"></board-dialog>
2.子组件:
html:<dialog v-model:visible="visible" @close="onCancel" ></dialog>
js:
const props = defineProps({
visible: {
type: Boolean,
default: false,
required: true,
},
}
const emit = defineEmits(['update:visible']);
const onCancel = () => {
emit('update:visible', false);
}
<dialog> 是某弹窗组件
调用 onCancel时
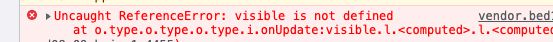
报错:
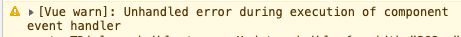
警告:

回答:
已解决,解决办法:
1.将子组件中的 dialog v-model的变量 visible 换个名字,譬如 visible_local,v-model:visible="visible_local"
2.使用 watch 监听 visible 变化,把值传给 visible_local即可
watch(()=>props.visible, (vis)=>{visible_local.value = vis;})
应该是直接使用 visible,从父组件到子组件再到第三方组件,这种跨多个组件传值+绑定的方式存在潜在的问题
以上是 vue3 v-model emits 报错 的全部内容, 来源链接: utcz.com/p/937257.html