
关于 js 数组操作的方法,该怎样写?
let arr1 = ['张三','李四','王五']let text = '王五'js 有没有能直接根据值 对元素进行删除的方法 比如根据王五 删除arr1 中的 返回['张三','李四']不用通过找索引,然后根据索引位置进行删除,也不用arr1.filter((x) => x != text); 类似这种方法去做,就想通过王五这个值去进行删除回答:js 数组删除元素,常用的就是 通过 sp...
2024-02-23
活动报名数据库表该如何设计?
活动报名数据库表该如何设计?发布活动包括免费和收费活动,免费活动不涉及支付,收费活动会涉及到支付,这里我设计了3个表:活动表、报名表和订单表。活动表字段:id、name、type(1免费 2收费)、amount(收费活动填写)报名表字段:id、uid、actid、status(1报名成功 2报名取消)订单表:id、orderNo、actid、amount、status(0待支付 1已支付 2已取消...
2024-02-23
springboot升级log4j2不生效??
项目是多模板聚合工程,在common子模块中引入了log4j2依赖,然后parent父工程引入common子模块,但是指定了log4j2的版本号,父模块看到的版本还是原来的,没有改变(项目使用的springboot的版本号为2.2.7.RELEASE,但是log4j2始终都是2.2.7.RELEASE版本号)。然而在common子模块看log4j2的版本号确实是已经改成2.6.1版本了 <!-- ...
2024-02-23
python中可以按规律自动生成变量名并赋值吗?
想要生成一大堆变量,car1、car2......car100,并且生成之后自动赋值(car1=func(1)之类的)怎么样可以做到呢?自问自答:网上找了一下,这个方法好像是可行的,不知道还有没有别的更方便一点的for i in range(1,101):exec('car'+str(i)+'=func()')回答:给你个思路dic = globals()dic['car1'] = 123p...
2024-02-23
vue的根实例上使用$emit/$on的问题
代码是这样的app.vue... window.addEventListener('keydown', e => { const key = e.key switch (key) { case 'Enter': this.$root.$emit('keydown...
2024-02-23
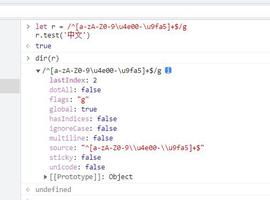
为什么带g的正则表达式测试字符串结果会交替?
let r = /^[a-zA-Z0-9\u4e00-\u9fa5]+$/gr.test('中文')truer.test('中文')falser.test('aaa')truer.test('aaa')falselet r = /^[a-zA-Z0-9\u4e00-\u9fa5]+$/undefinedr.test('aaa')truer.test('aaa')tru...
2024-02-23
Java 如何否生成 Excel 气泡图?
Java 如何否生成 Excel 气泡图?rt回答:可以通过GcExcel来实现气泡图,GcExcel支持各种Excel图表,具体可以参考:图表类型 - GcExcel 中文文档Java版 | 服务端高性能表格组件 - 葡萄城生成气泡图的代码如下:public void BubleCharts(){ // Create a new workbook Workbook workbo...
2024-02-23
为什么 Vue 的组件库往往需要单独引入样式文件,而 React 组件库往往不需要?
React 的绝大部分组件库,在使用组件时都非常简单:import { Button } from "xxx" 就可以了。但是 Vue 的很多组件库,要么需要使用 Babel 插件来帮你做 import,要么全局 import,要么只能手动:import { Button } from 'xxx';import 'xxx/styles/button';这里很好奇的是,为什么 import 'xx...
2024-02-23
vue 项目 通过cookie判断用户是否登录?
场景描述:在App.vue中请求用户信息并保存在vuex中在路由拦截器中判断用户是否登录,当页面需要认证并且用户未登录,则重定向到登录页面判断用户是否登录可以使用 token/判断用户信息是否存在问题描述:一般后台的token都会设置HttpOnly,这样前端就无法获取token了而由于路由拦截器比App.vue更先执行,所以当页面刷新时,路由拦截器是获取不到用户信息的所以这两种方法都有一定问题请...
2024-02-23
react或者vue 如何实现ChatGPT 光标文字追随 效果?
实现下面图中效果,?回答:我自己实现了&:last-child{// 如果ai输出结束了,刚不显示伪元素after .stop > *:last-child{ &:after{ content: none !important; } } // 节点空时设置光标跟随 .chat:empty{ position: relative; &:...
2024-02-23

