
前后端交互,后端给的数据结构和想预想的不一样?
需求是这样子的:页面字段关联:后端提供的接口长这样: 'business_models': [ { 'business_model': 'string', 'link': 'string', 'platforms': [ 'string' ] } ]这个没看懂啊,按理来说应该按...
2024-02-23
vue2.* 对象数组数据响应问题
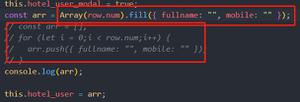
如上:在对 hotel_user 赋值时 使用Array().fill() ,响应出现问题,修改 其中一项,其它项也会改变使用正常的for 循环赋值 就没有问题简单点说:this.hotel_user = [{fullname:''},{fullname:''}]this.hotel_user = Array(2).fill({fullname:''})前者响应没问题后者响应修改一项,所有都...
2024-02-23
动态循环elementUI自定义某列?
如下图,动态循环出来的,但是我想给“当前抢单权限”这列加个点击的弹窗,该怎么放呢,下面那样就放到到最后了 <el-table-column v-for="(item,index) in tableHeadData" :label="item.name" :prop="item.value" ...
2024-02-23
el-tree 这种数据格式怎么处理?
最终要实现的效果:后端传回来的数据,菜单下有相关联的按钮,选中这个按钮和菜单提交到后台:[ { "id": 203, "code": "003", "name": "根菜单", "orderNum": 3, "url": "/", "child": [ { ...
2024-02-23
怎么使用 pip 安装 pyproject.toml 中的包?
看到一个项目 https://github.com/zauberzeug/nicegui ,用的项目管理不是传统的 requirements.txt,而是一个 pyproject.toml我要怎么安装 pyproject.toml 中的包?https://github.com/zauberzeug/nicegui/blob/main/pyproject.toml可以使用 pip 吗?问了 chat...
2024-02-23
Mysql分表后如何实现排序分页查询?
比如有一张订单表,订单id是通过雪花算法生成的,将其作为分片字段进行分表,假如分5张表,每个订单被分到第(订单id % 5 + 1)张表中,现在需要通过对订单的生成时间进行降序排序,并分页展示,需如何实现?个人查阅资料后了解其中两种方法:一种是比如每页10条记录,查询第三页的数据,即在单表中是limit 20,10,那么分表之后,需要每个表都查询前30条记录,总的就是150条记录,在内存中对这15...
2024-02-23
请教大佬们一个问题!!!关于 typescript + vue3 问题
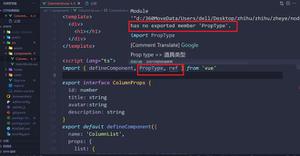
我在做 typescript + vue3 的项目中出现了一个很奇怪的问题当我导入 PropType 和 ref 的时候报错说没有他们,但我代码可以正常运行我在网上查到说在src 目录下添加一个 shims-vue.d.ts 的文件,但也没有解决这个报错的问题实在不知道该怎么解决了,有哪位大佬知道的帮帮我,万分感谢!T.T回答:PropType那是个类型,我看到官网是这样引用的import ty...
2024-02-23
vscode中python运行时循环结束才在终端显示print的内容?
例:for i in range(10): print(str(i), end=" ")vscode中,会等循环结束后,一次性输出,0~9。pycharm中是循环过程中逐一输出0~9。如何将VScode改称pycharm这种?回答:print(str(i), end=" ", flush=True)回答:emmmmmmmmmm你放的图和 vscode 没有一点关系你要在 vscode ...
2024-02-23
如何用css 修改uniapp模板中一个元素下的某个元素的样式
需求:模板中有一个<div id="article"></div>, 页面加载时会从DB中拉取HTML图文,放到这个div中,想用css限制一下其中图片的max-width,我这样写:...</script><style>#article-sec img{ max-width: 300px;}</style>不起作用,我发现编译完的成了这个样子如何让我的样式生效或不要出现这个[...
2024-02-23
使用 html2canvas 截取页面生成图片,报错 Tainted canvases may not be exported
因为截取的页面dom中,部分元素有引入cdn的图片所以直接用 html2canvas 生成开始会报跨域的错,配置了 useCORS: true 也依旧报错然后我找到的解决方法是,在 html2canvas 里配置 allowTaint: true但是在调用 html2canvas 的回调方法 toDataURL 的时候又报错了,就是标题上的错误Tainted canvases may not be...
2024-02-23

