
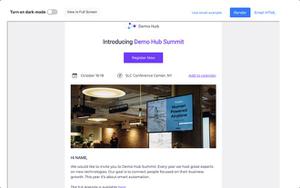
有人知道这个功能是怎么做的吗?
检查邮件内容,在深色模式时的展示参考网站:https://proofjump.com/dark-mode-simulator/回答:你是说深色模式吗?看了下这个网站,是全部使用 style 去改变颜色的,现在主流的做法是使用CSS Var,示例如下:html { --card-background: #ffffff;}html.dark { --card-background: #...
2024-02-23
uni-app密码输入框输入一次后退出就无法再次输入,请问如何调整?
如图,进入密码输入框的组件后输入密码,退出后再次进入发现密码依然存在,而且还无法删除,请问该如何调整?密码输入框组件:<template> <view class="verification_code"> <view class="verification_code_continor"> <view class="ve...
2024-02-23
python peewe fetchone 怎么获取结果为字典类型
from peewee import * db = MySQLDatabase('test', **{'charset': 'utf8', 'use_unicode': True, 'host': '127.0.0.1', 'port': 3306, 'user': 'testuser', 'password': '123456'})user = db.execute_sql("selec...
2024-02-23
vue筛选下拉框数据匹配列表数据的问题?
代码如下:handlesubmit(this: any) { const filteredData = this.originalTableData.filter(v => { return v.sampleProcessInfo.sampleProcessTemplate.tempName === this.tempName }); if (filteredD...
2024-02-23
nginx配置如下,为什么图3这样访问会报错呢?
图片一可以正常访问图片2是nginx的配置图片3为什么访问报错回答:proxy_passA request URI is passed to the server as follows:If the proxy_pass directive is specified with a URI, then when a request is passed to the server, the part...
2024-02-23
python中numpy运算出现overflow问题
定义损失函数出现overflow数据是吴恩达机器学习作业练习1中的,在计算损失函数和实现梯度下降,出现overflow,将数据都改成float64后,依然出现overflow相关代码import numpy as npimport pandas as pdimport matplotlib.pyplot as plt#加载数据df=pd.read_csv('ex1data1-Copy1.tx...
2024-02-23
java开2个子线程如何分别执行完成后通知主程序?
List<String> list = new ArrayList<>();比如定时任务执行一个计算,然后我开子线程A和B,A和B可以把数据都放在同一个变量里面,比如上面的list当A执行完成了通知主程序,主程序计数器加1当B执行完成了通知主程序,主程序计数器加1如果计数器为2,主程序知道所有子线程都执行完毕了,那么开始处理list里面的数据主程序和A、B三者需要变量共享,但是不能被并发的程序污染...
2024-02-23
怎么设置几个采用栅栏式样式的卡片横跨的行数?
如图,所示的几个卡片采用了栅栏式布局,设置了 <a-row :gutter="24"><a-col :span="11">,控制了一行所能放置的卡片个数,但是卡片并未控制固定高度,所以卡片的高度会随卡片内容的多少而增减,导致下边的那张卡片无法放置在左边,有碍观瞻。请问在不固定卡片高度的基础上(因为固定高度对移动端适配会有影响),该如何调整卡片使其排列整齐?请赐教,不胜感激。<span v-if="...
2024-02-23
jssip开启多人视频会议怎么获取视频流并显示在页面的video上?
使用jssip库搭建音视频对讲时,一对一的音视频通了,但是多人视频会议怎么获取视频流并显示在页面的video上?我目前写的监听:userAgent.on("newRTCSession", (e) => { let newsession = e.session newSession.on("confirmed", (e) => { const addTrack = (tracks, ...
2024-02-23
vue异步的问题
export default { data() { return { currentHotData: [], arr:[] }; }, methods: { async getCurrentHotData() { const res = await this.$http.get("getCurrentHotData"); ...
2024-02-23

