react或者vue 如何实现ChatGPT 光标文字追随 效果?
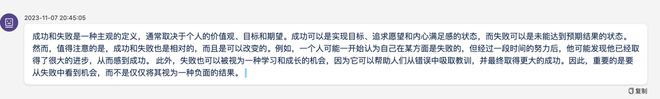
实现下面图中效果,?
回答:
我自己实现了
&:last-child{// 如果ai输出结束了,刚不显示伪元素after
.stop > *:last-child{
&:after{
content: none !important;
}
}
// 节点空时设置光标跟随
.chat:empty{
position: relative;
&:after{
display: inline-block;
content: "";
width: 4px;
height: 14px;
transform: translate(4px,2px) scaleY(1.3);
background-color: #80c9ff;
animation: cursor .6s infinite;
overflow-wrap: break-word;
box-sizing: border-box;
}
}
// 获取最后一个子节点并设置光标跟随
.chat > *:last-child {
position: relative;
&:after{
display: inline-block;
content: "";
width: 4px;
height: 14px;
transform: translate(4px,2px) scaleY(1.3);
background-color: #80c9ff;
animation: cursor .6s infinite;
overflow-wrap: break-word;
box-sizing: border-box;
}
}
}

以上是 react或者vue 如何实现ChatGPT 光标文字追随 效果? 的全部内容, 来源链接: utcz.com/p/935115.html









