
Element UI如何对整个表单进行“实时校验”?
问题Element UI如何对整个表单进行“实时校验”?场景对整个表单实时校验不通过:立即创建按钮禁用。通过:立即创建按钮不禁用。本人错误思路监听表单validate事件,通过ref获取Form。使用Form组件的方法validate的回调函数拿到整个表单的校验结果,实时改变“立即创建按钮”的禁用状态。错误代码:<template> <el-form @validate="validate...
2024-02-25
怎么才能正确的获取到 el-dialog 中的组件 ref?
按照 https://element-plus.gitee.io... 说的,我使用了 "openDialog" 函数获取 "refCompContent",代码类似:<template> <el-dialog ref="refDialog" @open="openDialog"> <component :is="compContent" ref="refCompConte...
2024-02-25
pnpm的monorepo项目中报错找不到postss config,如何处理?
项目基于pnpm搭建的monorepo目前里面只有一个项目暂且叫他a目录结构如下projects - a - postcss.config.js ...package.jsonpnpm-workspace.yaml...a项目基于vue2搭建,使用postcss做移动端适配,使用组件库是vant运行以下命令将项目跑起来pnpm icd apnpm ...
2024-02-25
js异步问题?
this.dict.type.mq_type是从字典里获取的,直接调用changeSourceType(),由于this.dict.type.mq_type也是字典从接口获取的,this.dict.type.mq_type.forEach会报错,请问这种异步该怎么处理呢? changeSourceType() { let label = null this.filterDa...
2024-02-25
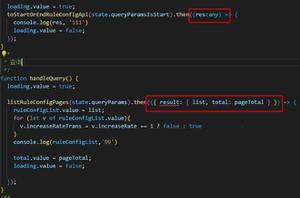
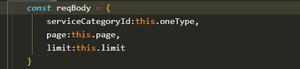
vue3+ts开发axios数据交互类型报红?
如代码图,上面的不会报红,下面直接解构赋值会报红:这是后台传过来的数据结构:vue3-element-admin这个开源项目中直接解构data不会报红是不是后台必须定义名称为data的格式返回才行?我直接在axios的声明文件上加个 result?:any 好像也不起作用根据大神的提示,最终如下处理(AxiosPromise改为Promise<selfDefine>):回答:没记错的话,可以定义...
2024-02-25
vue+element-ui的表格点击行的事件?
表格使用了这个行的点击事件想要实现的效果是点击有小三角行的时候,这一行多增几行数据变成这样的效果// v-if是判断条件<template v-if="disabledIcon === row.id"> <div>Answers:</div> <div v-for="(item, index) in row.app.dns.answers" :key="index" style="mar...
2024-02-25
post请求的问题
我传给后端是个对象,但是要求拼接到url后面,前端怎么处理呢拼接成这样回答:那就是get的形式了。params里就可,别放在data里面回答:qs.jshttps://github.com/ljharb/qs或者 URLSearchParams https://developer.mozilla.org...jq 也有个方法 $.param({})https://jquery.cuishife...
2024-02-25
antd vue表格中的表头columns请求后端,结果排序有问题?
问题发现antd ui一个比较纠结地方,假设表格中的表头跟数据都是要请求后端接口,当然显示起来没问题。奇怪问题就在表头json中加了排序字段,如下:"sorter": "(a, b) => a.name.length - b.name.length"我们后端说给的json得有引号,不然报错。这样也导致,页面中虽然能显示排序按钮,但没有任何作用。无奈解决办法因为我们老大坚持不要走后端请求排序,非要前...
2024-02-25
vue-cli2.x下,发送post请求还是有跨域问题
实在想到不到是哪里出了问题了发送的请求没有任何返回数据proxyTable配置 proxyTable: { '/api': { target: 'http://127.0.0.1:8080', changeOrigin: true } },post请求 var data = this.$qs.string...
2024-02-25
用vue制作问卷的思路?
如何用vue实现像问卷网那样,制作一份问卷怎样让数据做到回答:可以试试 vue-form-generator,不过已经停止维护了。其实逻辑很简单,维护一个 schema,然后渲染出表格就行了。回答:我理解这样就好了回答:这个问题比较笼统,应该把问题再分解一下,其实问题实质就是组件间的状态或数据如何共享或传递这个解决方案就比较多了,可以参考 vue组件间通信六种方式(完整版)不过像这种两个组件...
2024-02-25

