vue+element-ui的表格点击行的事件?

表格使用了这个行的点击事件
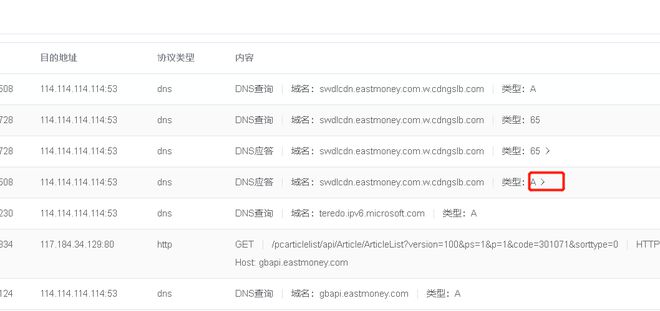
想要实现的效果是
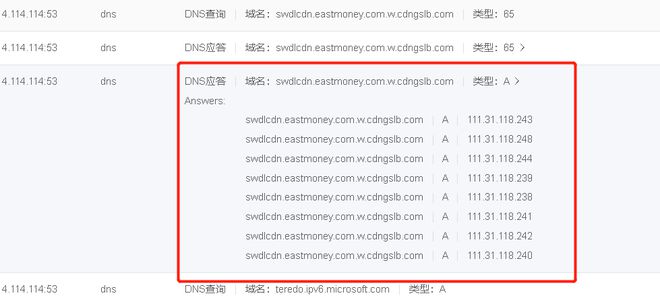
点击有小三角行的时候,这一行多增几行数据 变成这样的效果
变成这样的效果
// v-if是判断条件<template v-if="disabledIcon === row.id">
<div>Answers:</div>
<div v-for="(item, index) in row.app.dns.answers" :key="index" style="margin-left:72px">
{{ item.rrname }}
<el-divider direction="vertical"></el-divider>
{{ item.rrtype }}
<el-divider direction="vertical"></el-divider>
{{ item.rdata }}
</div>
</template>
// 这个是点击行的点击事件
clickEvent(row, column, event) {
console.log(row)
console.log(column)
console.log(event)
this.disabledIcon = row.id
},
但是这样只能展开,在点击的时候不能收缩回去,而且只能展开一行
请问如何实现可以展开多行,并且可以展开和收缩
回答:
clickEvent(row, column, event) { console.log(row)
console.log(column)
console.log(event)
// 改这里
this.disabledIcon = this.disabledIcon == row.id ? '' : row.id
},
以上是 vue+element-ui的表格点击行的事件? 的全部内容, 来源链接: utcz.com/p/933046.html









