vue3+ts开发axios数据交互类型报红?

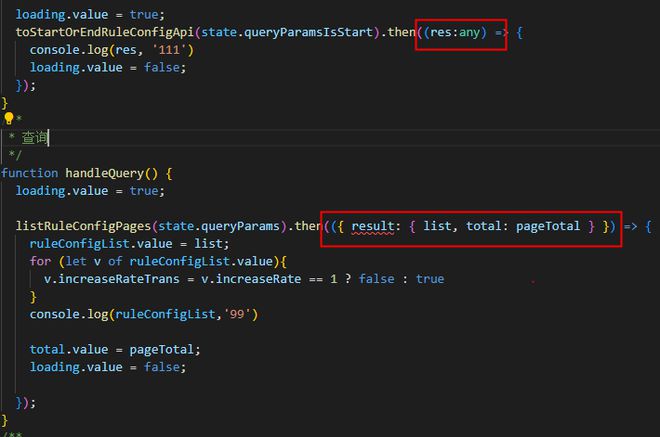
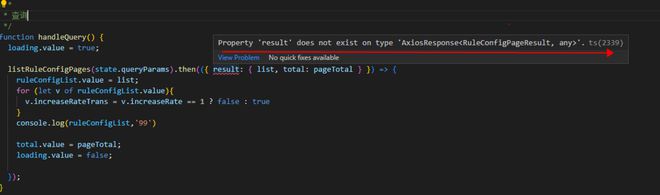
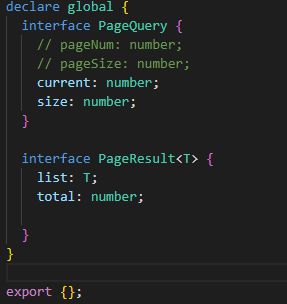
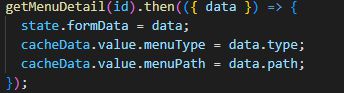
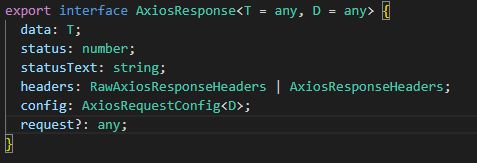
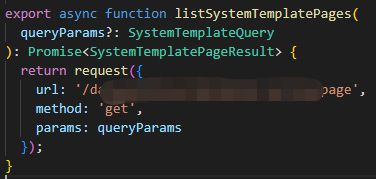
如代码图,上面的不会报红,下面直接解构赋值会报红:



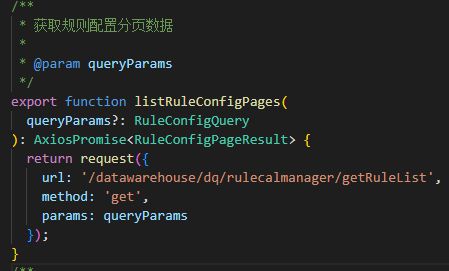
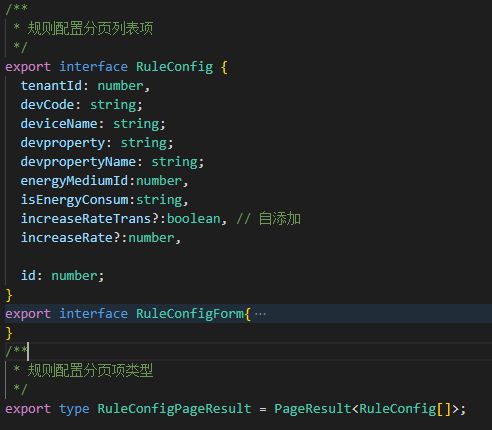
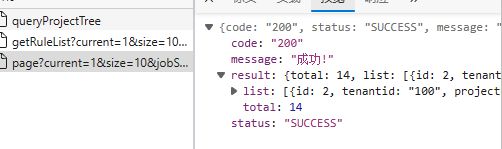
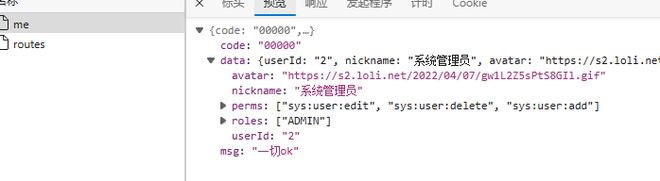
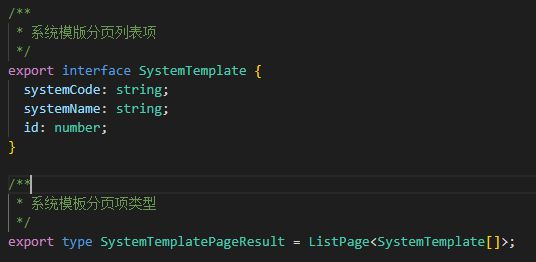
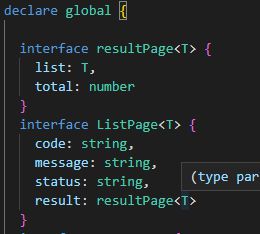
这是后台传过来的数据结构:
vue3-element-admin这个开源项目中直接解构data不会报红

是不是后台必须定义名称为data的格式返回才行?
我直接在axios的声明文件上加个 result?:any 好像也不起作用
根据大神的提示,最终如下处理(AxiosPromise改为Promise<selfDefine>):


回答:
没记错的话,可以定义返回值的类型,大概是:
async function getSomeData(): Promise<YourResponseType> { return (await axios.get()) as YourResponseType;
}
以上是 vue3+ts开发axios数据交互类型报红? 的全部内容, 来源链接: utcz.com/p/933472.html









