
python 怎么根据两列值,修改对应的某列值,其中一列的为需要修改的列标题
12如何根据图2的错误项,更改图1中对应编号的,且错误项对应图1的列标题中的值回答:我在描述下问题,时根据图2中的 错误项,和编号去修改图1中对应的编号和列标题与图2中错误项相同的单元格的值。求大神帮忙写一下代码回答:自己造了些数据,不知道是否符合题主的意思。原始数据: no wrong_item0 001 a1 003 a2 ...
2024-02-26
请问 微信小程序 如何监听屏幕向上滑动距离?
onPageScroll: function (ev) { console.log(23) },我用这个方法无效,不知道为什么回答:这个本身bug就比较多,推荐使用scroll-view,结合bindscroll进行使用https://developers.weixin.qq.com/miniprogram/dev/component/sc...回答:我是这样用的(根据效果实现的东...
2024-02-26
总是语法错误,是什么问题啊
回答:因为你是在 python 交互模式 下执行py文件。怎样进入 python交互模式?直接打开cmd,或者vscode 的 "终端",输入 python,回车。就会进入python 交互模式:D:\>pythonPython 3.8.5 (tags/v3.8.5:580fbb0, Jul 20 2020, 15:57:54) [MSC v.1924 64 bit (AMD64)] on w...
2024-02-26
image的事件onerror问题?
<template> <img :src="src" :style="imageStyle" :onerror="onError"></template><script lang="ts">import { defineComponent } from '@vue/composition-api'import { string } from 'vue-types'export ...
2024-02-26
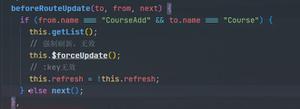
vue请求得到数据,但是页面不刷新。
因为列表页面做了缓存,目前需求是只有从新增页面跳转到列表页面,列表(用的是elementui的table)显示重新请求数据显示第一页。因为新增页面是列表页面的子路由,所以只能用beforeRouteUpdate触发。,beforeRouteEnter和leave都触发不了,因为实际上并没有离开列表页面。数据能请求回来:如图但是不刷新,用了网上说的:key和$forceUpdate都不行。将请求写在...
2024-02-26
DRF序列化器中的验证不起作用?
class LoginSerializer(serializers.Serializer): """ 登陆与注册 """ id = serializers.IntegerField(read_only=True) username = serializers.CharField(max_length=20, error_messages={ ...
2024-02-26
渲染出来的标签 怎么添加@click ?
<template> <div style="width: 256px"> <a-button type="primary" style="margin-bottom: 16px" @click="toggleCollapsed"> <a-icon :type="collapsed ? 'menu-unfold' : 'menu-fold'" /> </a-butt...
2024-02-26
输入框滚动加载与搜索如何进行封装?
技术 vue2 项目 框架是 antdv 1.7.8我项目中有很多表单,表单中有很多Select 选择器 选择器的内容是项目中的某一个列表,有很多这种下拉,在不同的界面。我的问题是,单独的每一个下拉框都可以进行 远程搜索与滚动加载,但是接口是不同的,所以如何进行封住一下写一个,所有的下拉框都能用。代码demo如此<template> <div> <div> <a-selec...
2024-02-26
vue3+qiankun如何使用loadMicroApp手动挂载实现页面缓存
问题描述vue3+qiankun使用loadMicroApp手动挂载实现页面缓存,这个问题困扰我半年了,完全不知道如何下手,求大佬帮忙回答一下完整的手动挂载方法。。。感谢感谢网上找了很多办法,没有找到,案例太少!官网的是react示例,用不了现在主应用已经实现缓存,但是子应用没办法缓存!自己这边有很多个子应用,无法实现子应用缓存!回答:注释:这个可以实现多子应缓存 <template><div...
2024-02-25
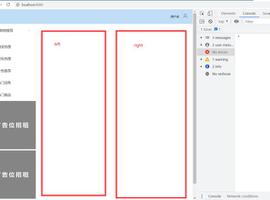
vue.js多个view-router为什么无法显示?
小白尝试在组件MainUI内弄两个个view-router,是不是加上name属性就可以了?但是它是不显示,如果是单个的不加name属性是正常显示的,请问大哥们我哪里写错了?这是路由const routes = [ { path: "/", component: MainUI, children: [ { path: "", ...
2024-02-25

