渲染出来的标签 怎么添加@click ?
<template> <div style="width: 256px">
<a-button type="primary" style="margin-bottom: 16px" @click="toggleCollapsed">
<a-icon :type="collapsed ? 'menu-unfold' : 'menu-fold'" />
</a-button>
<a-menu
:default-selected-keys="['1']"
:default-open-keys="['2']"
mode="inline"
theme="dark"
:inline-collapsed="collapsed"
>
<template v-for="item in list">
<a-menu-item v-if="!item.children" :key="item.key">
<a-icon type="pie-chart" />
<span>{{ item.title }}</span>
</a-menu-item>
<sub-menu v-else :key="item.key" :menu-info="item" />
</template>
</a-menu>
</div>
</template>
<script>
// recommend use functional component
// <template functional>
// <a-sub-menu :key="props.menuInfo.key">
// <span slot="title">
// <a-icon type="mail" /><span>{{ props.menuInfo.title }}</span>
// </span>
// <template v-for="item in props.menuInfo.children">
// <a-menu-item v-if="!item.children" :key="item.key">
// <a-icon type="pie-chart" />
// <span>{{ item.title }}</span>
// </a-menu-item>
// <sub-menu v-else :key="item.key" :menu-info="item" />
// </template>
// </a-sub-menu>
// </template>
// export default {
// props: ['menuInfo'],
// };
import { Menu } from 'ant-design-vue';
const SubMenu = {
template: `
<a-sub-menu :key="menuInfo.key" v-bind="$props" v-on="$listeners">
<span slot="title">
<a-icon type="mail" /><span>{{ menuInfo.title }}</span>
</span>
<template v-for="item in menuInfo.children">
<a-menu-item v-if="!item.children" :key="item.key">
<a-icon type="pie-chart" />
<span>{{ item.title }}</span>
</a-menu-item>
<sub-menu v-else :key="item.key" :menu-info="item" />
</template>
</a-sub-menu>
`,
name: 'SubMenu',
// must add isSubMenu: true
isSubMenu: true,
props: {
...Menu.SubMenu.props,
// Cannot overlap with properties within Menu.SubMenu.props
menuInfo: {
type: Object,
default: () => ({}),
},
},
};
export default {
components: {
'sub-menu': SubMenu,
},
data() {
return {
collapsed: false,
list: [
{
key: '1',
title: 'Option 1',
},
{
key: '2',
title: 'Navigation 2',
children: [
{
key: '2.1',
title: 'Navigation 3',
children: [{ key: '2.1.1', title: 'Option 2.1.1' }],
},
],
},
],
};
},
methods: {
toggleCollapsed() {
this.collapsed = !this.collapsed;
},
},
};
</script>
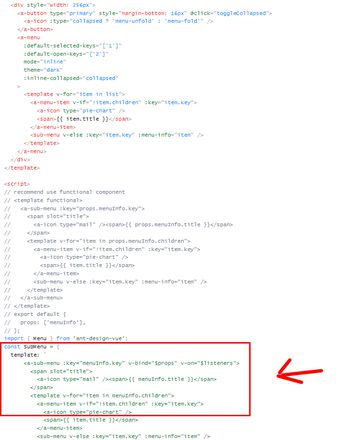
渲染出来的标签 怎么添加@click
我在红框里直接添加点击事件报错
回答:
可以考虑使用JSX来处理,然后就正常写 <div onClick={(event) => {}}></div> 绑定事件就好了。
渲染函数 & JSX | Vue.js
具体可以借鉴 AntD Vue Pro 早期版本的思路 ?
src/components/Menu/SideMenu.vue at v2 · vueComponent/ant-design-vue-pro
src/components/Menu/menu.js at v2 · vueComponent/ant-design-vue-pro
回答:
利用事件冒泡机制,将事件绑定在父节点上,使用 event.target 判断事件来自哪个节点并进行处理。
回答:
???你写的就是组件啊?
改 render 语法到 .vue 文件,直接走引入,
看起来清爽又好维护?
有什么必要一定要通过 render 语法的形式写组件吗?
以上是 渲染出来的标签 怎么添加@click ? 的全部内容, 来源链接: utcz.com/p/935162.html