
以下代码 clearInterval 为什么不生效?
class Interval { constructor() { this.timeMap = {}; this.id = 0; } setInterval = (cb, time) => { this.id++; let fn = () => { this.timeMap[this.id] = setTimeout(fn, time); ...
2024-03-15
css 3d圆旋转
这是一个旋转的圆盘,然后四个小圆旋转的时候,会变成片状怎么解决不变成片呢<template> <div class="pic" :class="deg === 90 ? 'clas' : ''"> <img @click="switchData(1)" :style="{ marginTop: top2 + 'px' }" class="img" ...
2024-03-15
vue中动态给dom元素添加伪元素?
例如某些情况下,这个元素的dom的before才会出现,而且before里面的css的长度高度或者其他元素也是无法确定的原本考虑在css中写下这个伪元素的css代码,然后控制dom的class,但是伪元素不能写死在css里面,因为它里面也有动态参数,通过用户的某些行为是需要改变的回答:对于动态控制伪元素样式的解决方法之一:CSS变量。// template<div class="exp" :s...
2024-03-15
前端如何获取响应头Content-Disposition中的filename参数
问题描述要求在下载文件时的文件名与响应头中的filename参数的取值相同,不使用xxx.txt这种命名.后端返回的data中只有数据流,要获取文件名只能自己去响应头中获取,但不知道用什么方法获取..相关代码粘贴代码文本(请勿用截图) this.$axios .get(exportF(), { params, responseType: 'blob' }, { headers: { 'C...
2024-03-15
vue3 使用jsx编写, antd-vue 2.x版本中的 select 使用v-model 下拉菜单无法点击选择值
背景交代:vue3.0 ant-design-vue 2.1.6 使用jsx语法<a-select placeholder="请选择" // v-model={state.editData.props[propName]} v-model={selectRef} onChange={e => cons...
2024-03-15
vue文件,在script标签下声明变量,是全局变量吗?
比如下图中a变量、b变量。什么场合下使用a变量,不需要驱动视图更新时使用a变量吗?<script>import zhCN from 'ant-design-vue/lib/locale-provider/zh_CN'let a = 2export default { name: 'App', data () { return { b: 3, loc...
2024-03-15
五子棋机器人,简化代码?
我花了几天的时间用vue写了一个五子棋,与机器人对战但是我感觉里面代码很多重复的部分,想要简化写法,希望大家帮我看看<template> <div class="mineDlearance"> <div class="game"> <div class="flex"> <h1 class="top">五子棋</h1> <div v-if="i...
2024-03-15
yolo5模型跑数据时提示opencv内存溢出的问题应该怎么解决?
Traceback (most recent call last): File "train.py", line 649, in <module> main(opt) File "train.py", line 545, in main train(opt.hyp, opt, device, callbacks) File "train.py", line 306, i...
2024-03-15
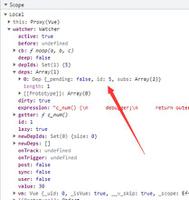
vue2 computed 如何查看Watcher实例的deps数组中的Dep实例具体代表什么data(现在只看到一个id)?
回答:data返回的对象中的对象类型可以通过它的__ob__属性看到但是基本原始数据类型怎么看还不知道研究一下data相关的源码defineReactiveObserverobserveinitDatainitState发现原始数据类型的Dep实例好像是通过闭包获取的。。。 function defineReactive(obj, key, val, customSetter, shallow...
2024-03-15
请问高德地图生成 map 实例,在 vue3 中应该如何传递给各个子组件呢?
最近的项目需要用到高德地图,在浏览器上展示一个高德地图,然后做各种打点,跳转中心点的操作.我遇到的最大的问题是,我希望可以在一个父组件 map.vue 上,创建一个 map 实例.然后在通过一个个小的子组件实现打点 /跳转之类的功能,//父组件创建 mapconst mapInstance = shallowRef(null)AMapLoader.load({ }).then((AMap)...
2024-03-15

