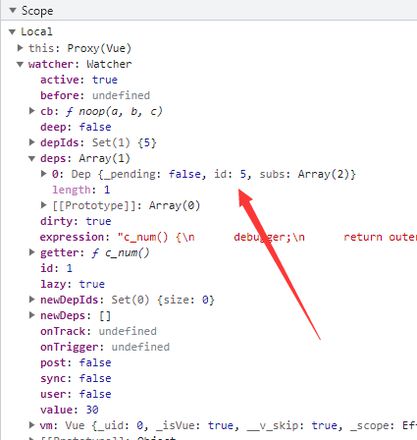
vue2 computed 如何查看Watcher实例的deps数组中的Dep实例具体代表什么data(现在只看到一个id)?

回答:
data返回的对象中的对象类型可以通过它的__ob__属性看到
但是基本原始数据类型怎么看还不知道
研究一下data相关的源码
defineReactive
Observer
observe
initData
initState
发现原始数据类型的Dep实例好像是通过闭包获取的。。。
function defineReactive(obj, key, val, customSetter, shallow, mock) {
var **dep** = new Dep(); var property = Object.getOwnPropertyDescriptor(obj, key);
if (property && property.configurable === false) {
return;
}
// cater for pre-defined getter/setters
var getter = property && property.get;
var setter = property && property.set;
if ((!getter || setter) &&
(val === NO_INIITIAL_VALUE || arguments.length === 2)) {
val = obj[key];
}
var childOb = !shallow && observe(val, false, mock);
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactiveGetter() {
var value = getter ? getter.call(obj) : val;
if (Dep.target) {
{
**dep**.depend({
target: obj,
type: "get" /* TrackOpTypes.GET */,
key: key
});
}
if (childOb) {
childOb.dep.depend();
if (isArray(value)) {
dependArray(value);
}
}
}
return isRef(value) && !shallow ? value.value : value;
},
以上是 vue2 computed 如何查看Watcher实例的deps数组中的Dep实例具体代表什么data(现在只看到一个id)? 的全部内容, 来源链接: utcz.com/p/935095.html






