
高德地图标记点在label信息窗上方怎么办?
这样写没有用/deep/ .amap-marker-label{ border: 1px solid white !important; z-index: 9999999999999 !important; position: absolute;}而且点击两个标记点弹窗对应的label 不管先点击1还是点击2 始终都是1的信息窗在2的下面怎么办?}).on("click",()=>...
2024-03-15
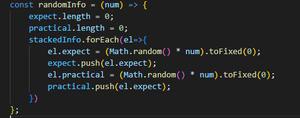
js在遍历中使用Math.random()函数生成的数据是相同的,如何解决?
在这里el.expect和practical的值是相同的,怎么样让这两次随机数生成的值不同?常试过的方法:抽出来分别写函数调用,结果还是相同的。回答:你第二个push的也是expect,你看看回答:const randomInfo = (num) => { const expect = []; const practical = []; const stackedInfo = ne...
2024-03-15
某网站有一个js方法,如何对该方法做加工,获取其打印出其参数和返回值?
比如一个方法···window.logHello()···如何对这个方法做类似代码注入的方式,打印出这个函数的入参和返回值?回答:下面这是一个常用的方法,但是使用的时候还是会有坑,比如示例中的 hi 提前引用了原来的 sayHello,改不了。globalThis.sayHello = name => console.log(name);const hi = globalThis.sayHe...
2024-03-15
vue+antd 页面热重载失败
问题描述项目启动后,在动态路由新建页面,命令台执行编译后,模块加载失败 一直处于50%多 Ctrl+C后项目正常启动,端口号变更问题出现的环境背景及自己尝试过哪些方法JeecgBoot 是一款基于代码生成器的低代码开发平台更改配置路由相关代码粘贴代码文本(请勿用截图)permisison.jsimport Vue from 'vue'import router from './route...
2024-03-15
vue.config中publicPath使用推荐的./会出现找不到图片的现象?
vue.config中publicPath使用推荐的./会出现找不到图片的现象,默认的配置却没有问题?代码如下// vue.config.jsmodule.exports = { publicPath: './',}// vue.config.jsmodule.exports = { publicPath: '/',}回答:publicPath的默认值:'/'参见:https:/...
2024-03-15
element的table实现行拖拽功能,并可以获取到拖拽改变后的表格数据
百度了一番,下面的代码确实可以实现拖拽功能,但是怎么能获取到拖拽后到table数据呢?现在这样取到的数据还是拖拽以前的顺序 rowDrop() { const tbody = document.querySelector('.el-table__body-wrapper tbody') const _this = this Sortable.create(tb...
2024-03-15
chrome浏览器,在调试vue项目的时候,为啥点击下一步,直接从图1跳到了图2?
<!-- 扫码 --> <u-form-item :labelWidth="140" :label="$t('message.product_BarCode')"> <u-search :placeholder="$t('message.po_PleaseInput')" v-model="barcode" @search="onOk" :focus="firstFo...
2024-03-15
关于el-menu折叠时不显示三级菜单的问题
遍历渲染三级菜单,发现在不折叠时菜单可以渲染成功,但是折叠时,发现打开到二级菜单,三级菜单不会显示。(ps:使用官方的测试案例也是同样),求指点。<el-menu :default-active="menuOpt.defActive" class="el-menu-vertical-demo" :unique-opened="menuOpt.uniqueOpen...
2024-03-15
Tensorflow1.15.0 模型保存与还原的问题
保存了一个训练好的模型,但无法正常恢复MINIST手写数字识别单隐藏层的保存完成后,利用saver.restore()恢复训练好的模型时报错相关代码`import tensorflow as tffrom tensorflow.examples.tutorials.mnist import input_data mnist=input_data.read_data_sets("E:...
2024-03-15
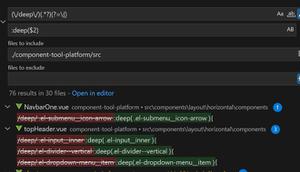
如何快速将>>>或/deep/或::v-deep替换成:deep()这种形式?
项目中有>>>或/deep/写法不被支持和::v-deep兼容问题时候,怎么快速替换掉这种写法?当有时候我们拿到一个老项目,它的css写法属于比较老旧的方式时候,而eslint却一直报错,看着心烦或者影响项目编译速度,我们则可以使用一下方式。回答:本例子是在在vscode中实现的,其他编辑器可以参考使用:具体操作看下图:在VSCODE编辑器的SEARCH中按上图书写即可,正则表达式如下:(\/d...
2024-03-15

