
启动vue项目空白,控制台报错
启动vue项目空白,控制台报错Uncaught TypeError: element_plus_lib_locale__WEBPACK_IMPORTED_MODULE_161___default.a is undefinedpackage.json"dependencies": { "axios": "^0.21.1", "core-js": "^3.6.5", "elem...
2024-03-03
python批量解码工作用多线程可以显著提高速度吗?还是多进程?
疑问,比如有1w条crc32需要解码,目前基本方案是从数据库中读取,解码后,写入新数据库。考虑到是cpu密集型,网上有说法是多线程意义不大,有点不知道该用哪种方案,还请大神指点 !回答:CPython 有 GIL 锁的存在,使得多线程只能并发而不能并行,也就意味着不能同时利用 CPU的多个核心比如你的 CPU 是 8 核心 16 线程的。CPython 的进程不管开 1 个线程还是 100000...
2024-03-03
在yml中配置了mybatis,但是却报错找不到mapper,如下图?
问题按网上的搜索,配置@Mapper依然报错Description:Field tagMapper in com.example.demo.service.TagService required a bean of type 'com.example.demo.mapper.TagMapper' that could not be found.The injection point has...
2024-03-03
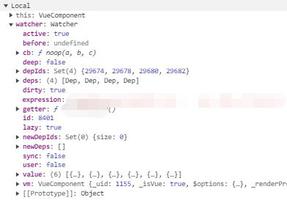
vue2如何查看什么导致了computed的重新求值/更新?
computed: { aaa() { console.log(111); debugger; return this.bbb.map(item => this.一个方法(item, this.ccc)); },aaa会莫名重新计算/调用/更新,不知道是什么导致的,如何快捷地找到是什么导致的根据我建了个watch(deep)来看,this.b...
2024-03-03
kotlin json解析,如果list里面的数组,有多种类型,怎么写模型???
如题,最新看kotlin文档,看了Retrofit的时候看了下json解析,gson因为平台类型的问题,会有问题。然后看了下呼声最高的moshi。结果不错。可空也可以正常,默认值也可以。但是我搜了下网上使用moshi解析json,发现都是简单用例。看了官方文档也都是简单用例。如果我解析list的数据时候。list里面的数据是有两种不同的类型,加入一种是A,一种是B。那使用Retrofit这种的时候...
2024-03-03
关于Vue的Router路由中,tag在4.x版本被移除,要求使用v-slot来移除警报的问题?
各位大佬,如题,router-link中使用tag属性出现警告,如何用v-slot方式移除警报啊?回答:官网上给的挺详细的可以看一下https://router.vuejs.org/zh/a...<router-link to="/foo" custom v-slot="{ href, route, navigate, isActive, isExactActive }"> <...
2024-03-03
pandas 读取大量数据
要读取文件夹下所有文件, 各个文件行数不同(dfsensor:6 万列),如何能快速读取呢?现有方式大概要花3分钟, 后续数据会更多 filenames = os.listdir(inputdir) dftable = pd.DataFrame() for filename in filenames: #filename = filenames[0] ...
2024-03-03
请问面包屑报warning:Only accepts Breadcrumb.Item and Breadcrumb.该怎么解决?
很奇怪,为什么面包屑会报这个warning,求解<template> <layout> <div id="layout-inner"> <a-breadcrumb style="margin:0;margin-top:10px;margin-left:16px;text-align: left"> <a-divider type="vertical" style="ba...
2024-03-03
vuex 如何做到 只有组件用到某个数据,才去发送请求?
比如 vuex 中有一个城市列表{ cityList:[]}这个列表的数据是从后台返回的,常规做法是在整个页面第一次加载的时候发送请求,然后commit保存到vuex中。但是页面第一次初始化的时候,是没有用到这个数据的,所以我想问一下有没有方法能够让组件在真正使用到这个数据的时候,发现这个数据是空才去加载,而不是页面初始化的时候就去加载。我知道可以在使用这个组件的时候用watch 监听 ci...
2024-03-03
如何绕过chrome策略,解决文字转语音播放失败的问题?
最近有一个需求是,报警信息需要语音播报出来以下是部分代码:// 初始化initSpeech() { const support = "speechSynthesis" in window && "SpeechSynthesisUtterance" in window; if (support) { this.speechInstance = new SpeechSyn...
2024-03-03

