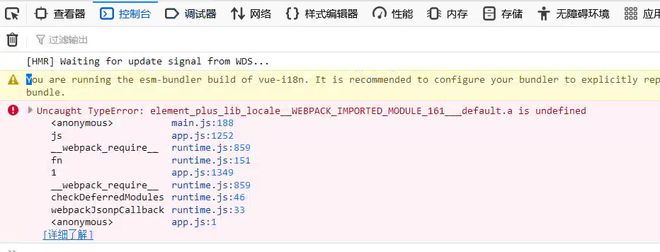
启动vue项目空白,控制台报错
启动vue项目空白,控制台报错Uncaught TypeError: element_plus_lib_locale__WEBPACK_IMPORTED_MODULE_161___default.a is undefined
package.json
"dependencies": { "axios": "^0.21.1",
"core-js": "^3.6.5",
"element-plus": "^1.0.2-beta.32",
"html2canvas": "^1.0.0-rc.7",
"jquery": "^3.6.0",
"jspdf": "^2.3.1",
"mathjs": "^9.3.0",
"mockjs": "^1.1.0",
"pako": "^2.0.3",
"plotly.js": "^1.58.4",
"svg-sprite-loader": "^6.0.9",
"vue": "^3.0.0",
"vue-axios": "^3.2.2",
"vue-i18n": "^9.1.6",
"vue-router": "^4.0.0-0",
"vuex": "^4.0.0-0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-plugin-unit-mocha": "~4.5.0",
"@vue/cli-plugin-vuex": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"@vue/eslint-config-prettier": "^6.0.0",
"@vue/test-utils": "^2.0.0-0",
"babel-eslint": "^10.1.0",
"babel-plugin-import": "^1.13.3",
"chai": "^4.1.2",
"eslint": "^6.7.2",
"eslint-plugin-prettier": "^3.1.3",
"eslint-plugin-vue": "^7.0.0-0",
"prettier": "^1.19.1",
"sortablejs": "^1.14.0",
"stylus": "^0.54.7",
"stylus-loader": "^3.0.2",
"webpack-bundle-analyzer": "^4.4.1"
}
main.js
import { createApp } from "vue";import App from "./App.vue";
import { createI18n } from 'vue-i18n'
//import ElementPlus from "element-plus";
//import "element-plus/lib/theme-chalk/index.css";
import "@/assets/font/index";
//引入ElementUI组件
import {ElAlert...省略.ElAside} from 'element-plus';
const components = [ElAlert..省略.ElUpload]
const plugins = [ElInfiniteScroll..省略.ElMessageBox]
import locale from 'element-plus/lib/locale'
import enLocale from 'element-plus/lib/locale/lang/en'
import zhLocale from 'element-plus/lib/locale/lang/zh-cn'
const messages = {
[enLocale.name]: Object.assign({el: enLocale.el}, require('./i18n/en.json')),
// el 这个属性是ElementPlus 内部组件的翻译,一定要保证有这个属性,
[zhLocale.name]: Object.assign({el: zhLocale.el}, require('./i18n/zh-cn.json')),
testLocale: {
el: {},
// 没有定义 message 字段,会 fallback 回到 en 去, fallbackLocale 的定义在下方 ?
},
}
const i18n = createI18n({
locale: zhLocale.name,
fallbackLocale: enLocale.name,
messages,
})
locale.i18n(i18n.global.t)
const app = createApp(App)
.use(store)
.use(router)
//挂载ElementUI组件
components.forEach(component => {
app.component(component.name, component)
})
app.use(i18n)
// 引入axios
import axios from "axios";
app.config.globalProperties.$axios = axios;
app.mount("#app");
回答:
最可能导致报错的地方就是Object.assign({el: enLocale.el}, require('./i18n/en.json'))这一块了,多尝试一下别的引入方式,看看是否能得到自己想要的答案
以上是 启动vue项目空白,控制台报错 的全部内容, 来源链接: utcz.com/p/935952.html









