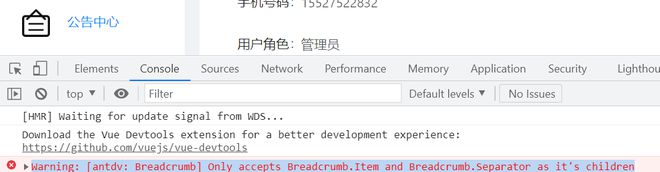
请问面包屑报warning:Only accepts Breadcrumb.Item and Breadcrumb.该怎么解决?

很奇怪,为什么面包屑会报这个warning,求解
<template> <layout>
<div id="layout-inner">
<a-breadcrumb style="margin:0;margin-top:10px;margin-left:16px;text-align: left">
<a-divider type="vertical" style="background-color: #FF944B;width: 3px;border-radius: 8px"/>
<router-link :to="{ path: '/readPersonalInfo/:data'}">
<a-breadcrumb-item>个人中心</a-breadcrumb-item>
</router-link>
<a-breadcrumb-item>查看个人信息</a-breadcrumb-item>
</a-breadcrumb>
<a-layout-content
:style="{ margin: '13px 16px', padding: '24px', background: '#fff', minHeight: '520px' }"
>
<div id="content">
<div id="personalInfo">
<span class="InfoTitle">
个人信息
</span>
<!-- <router-link :to="{ path: '/changePersonalInfo/:data',query: { data: this.infoForm.form }}" replace>-->
<button class="changeInfo" @click="changePersonalInfo">修改信息</button>
<button class="changePassword" @click="showModal">修改密码</button>
<a-modal v-model="visible" title="修改密码">
<a-form-model ref="changePasswordForm" :model="changePasswordForm.form" :rules="changePasswordForm.rules">
<a-form-model-item label="新密码" prop="newPassword">
<a-input v-model="changePasswordForm.form.newPassword" type="password" placeholder="请设置字符串长度为6~8位的密码"/>
</a-form-model-item>
<a-form-model-item label="确认密码" prop="confirmPassword">
<a-input v-model="changePasswordForm.form.confirmPassword" type="password" />
</a-form-model-item>
</a-form-model>
<template slot="footer">
<a-button @click="resetForm('changePasswordForm')">重置</a-button>
<a-button type="primary" @click="changePassword(changePasswordForm.form.newPassword)">提交</a-button>
</template>
</a-modal>
<div id="personalInfoContent">
<div id="formPart">
<a-form-model ref="infoForm"
:model="infoForm.form"
:style="{marginTop:'10px'}"
:label-col="layout.labelCol"
:wrapper-col="layout.wrapperCol"
>
<a-form-model-item label="姓名" ref="userName" class="formItem">
{{ this.infoForm.form.userName }}
</a-form-model-item>
<a-form-model-item label="手机号码" ref="userPhone" class="formItem">
{{ this.infoForm.form.userPhone }}
</a-form-model-item>
<a-form-model-item label="用户角色" ref="userRole" class="formItem">
<div v-if="this.identity===0">团队用户</div>
<div v-if="this.identity===1">管理员</div>
</a-form-model-item>
<!-- <a-form-model-item label="学号" ref="userId" class="formItem">-->
<!-- {{ this.infoForm.form.userId }}-->
<!-- </a-form-model-item>-->
<a-form-model-item label="邮箱" ref="userEmail" class="formItem">
{{ this.infoForm.form.userEmail }}
</a-form-model-item>
<a-form-model-item label="性别" ref="userSex" class="formItem">
<div v-if="this.infoForm.form.userSex===1">
男
</div>
<div v-else>
女
</div>
</a-form-model-item>
<a-form-model-item label="学院" rf="academy" class="formItem">
{{ this.infoForm.form.academy }}
</a-form-model-item>
<a-form-model-item label="专业" ref="profession" class="formItem">
{{ this.infoForm.form.profession }}
</a-form-model-item>
<a-form-model-item label="年级" ref="userClass" class="formItem">
<div v-if="this.infoForm.form.userClass===1">
大一
</div>
<div v-else-if="this.infoForm.form.userClass===2">
大二
</div>
<div v-else-if="this.infoForm.form.userClass===3">
大三
</div>
<div v-else-if="this.infoForm.form.userClass===4">
大四
</div>
<div v-else-if="this.infoForm.form.userClass===5">
研究生及以上
</div>
</a-form-model-item>
<a-form-model-item label="岗位" ref="post" class="formItem">
<div v-if="this.infoForm.form.post===0">
未分组
</div>
<div v-else-if="this.infoForm.form.post===1">
前端
</div>
<div v-else-if="this.infoForm.form.post===2">
后端
</div>
</a-form-model-item>
</a-form-model>
</div>
<div id="avatarPart">
<a-form-model-item label="头像" :style="{display:'flex'}">
<img :src=this.imageUrl alt="请问面包屑报warning:Only accepts Breadcrumb.Item and Breadcrumb.该怎么解决?" :style="{width:'100px',height:'100px'}"/>
</a-form-model-item>
</div>
</div>
</div>
</div>
</a-layout-content>
</div>
</layout>
</template>
<script>
import { mapState } from 'vuex'
import layout from '@/layout/index'
export default {
name: "read",
data(){
const validateConfirmPassword= (rule, value, callback) => {
if (value === '') {
return callback(new Error('请再次输入密码'));
} else if (value !== this.changePasswordForm.form.newPassword) {
return callback(new Error("前后密码输入不一致"));
} else {
callback();
}
};
return{
visible:false,
changePasswordForm:{
form:{
newPassword:'',
confirmPassword:'',
},
rules:{
newPassword:[{ required: true, message: "请输入密码", trigger: "blur" },
{ min: 6, max: 8, message: '密码格式不正确', trigger: 'blur' },],
confirmPassword: [{ required: true, message: "请再次输入密码", trigger: "blur" },
{validator: validateConfirmPassword, trigger: 'blur'}]
},
},
infoForm: {
form: {
userName:' ',
userPhone: ' ',
userRole: ' ',
userEmail:' ',
// userId:' ',学号
userSex:null,
profession:' ',
userClass:null,
academy:' ',
post:null,
},
},
layout: {
labelCol: { span: 3 },
wrapperCol: { span: 6},
},
itemWrapper: { span: 24 },
// 文件上传
loading: false,
imageUrl:require("../../assets/images/avatar.jpg")
}
},
components: {
layout
},
computed: {
...mapState({
token: state => state.token,
identity:state => state.identity
}),
},
mounted() {
// 怎样写的更美观
this.$store.dispatch('getPersonalInfo').then(() => {
console.log(' this.$store.getters.userName:', this.$store.getters.userName)
this.infoForm.form.userName = this.$store.getters.userName
this.infoForm.form.userPhone = this.$store.getters.userPhone
this.infoForm.form.userEmail = this.$store.getters.userEmail
this.infoForm.form.userId = this.$store.getters.userPhone
this.infoForm.form.userSex = this.$store.getters.userSex
console.log("this.infoForm.form.userSex:",this.infoForm.form.userSex)
this.infoForm.form.profession = this.$store.getters.profession
this.infoForm.form.userClass = this.$store.getters.userClass
this.infoForm.form.academy = this.$store.getters.academy
console.log(' this.$store.getters.post:', this.$store.getters.post)
this.infoForm.form.post = this.$store.getters.post
})
},
methods:{
showModal() {
this.visible = true;
},
changePassword(newPassword){
console.log("新密码:"+newPassword)
alert("新密码:"+newPassword)
},
resetForm(formName) {
this.$refs[formName].resetFields();
},
changePersonalInfo(){
this.$router.push({ name: 'changePersonalInfo', params: {data: this.infoForm.form}})
},
}
}
</script>
<style scoped>
@import "index.css";
</style>
回答:
从字面意思来理解,<a-breadcrumb> 的直接子组件应该是 <a-breadcrumb-separator> 和 <a-breadcrumb-item>。
那么,<a-divider> 应该换成 <a-breadcrumb-separator>,下面把 <a-breadcrumb-item> 放在 <route-link> 外层(交换一下)。
试试看,我没实测。
以上是 请问面包屑报warning:Only accepts Breadcrumb.Item and Breadcrumb.该怎么解决? 的全部内容, 来源链接: utcz.com/p/935890.html





![解决antd 下拉框 input [defaultValue] 的值的问题](/wp-content/uploads/thumbs/264159_thumbnail.jpg)
