
vite4.0 + ant-design-vue 3.2 首次启动花了15分钟 有哪些可能的原因?
最近正在做一个项目换了台电脑 把之前git上的代码拉下来 执行pnpm i pnpm dev花费了接近15分钟 项目使用的ui库是ant-design-vue 按照官网上的示例进行了按需加载 项目启动完毕后出现了这个提示请问我该从哪方面排查问题回答:主要耗时在 vite 对项目依赖的 esm transform 上。另外,用 yarn/npm 替代 pnpm 会快很多。回答:看看 pnpm-l...
2024-03-03
vue2+element-ui+axios 前端oss图片签名直传 跨域前端/后端如何解决?
Access to XMLHttpRequest at 'https://xxxxxxxx.com/' from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Con...
2024-03-03
如何在Vue组件中声明其它组件的方法(Typescript)?
子组件<script lang="ts">import { Vue } from 'vue-property-decorator'export default class Child extends Vue { public func(): void { // }}</script>父组件<template> <child ref="child" /></templ...
2024-03-03
echarts双轴都要显示label应该如何编写代码?
想让上方也显示日期,data可以但我采用的不是data,而是axislabel xAxis: [ { min: startTime, scale: true, axisLabel: { formatter: function (val) { ...
2024-03-03
请问各位大哥,为什么我这个watch检测不到data里的musicId的变化,用console.log是可以输出出来有变化的
export default { data() { return { url:'', musicId:0 } }, mounted(){ this.$bus.$on("getId",function(id){ this.musicId = id }) }, watch:{ musicId:{ ...
2024-03-03
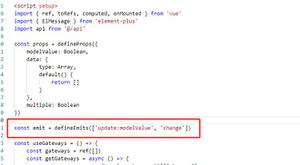
vue3.x项目中使用<script setup>写法,为何我只能使用defineEmit,而不是defineEmits?
在对vue3.x项目使用<script setup>写法时,发现无法使用defineEmits这个方法,只能使用defineEmit这个方法,但是官方文档只有defineEmits,并没有defineEmit。1.使用defineEmits时,会提示错误。2.使用defineEmit时,就正常了。回答:我记得有次发版把defineEmit改成了defineEmits,为了名称统一回答:// 需...
2024-03-03
vue中调用闭包的方法,闭包的方法不执行
// index.jsexport const test = () => { let count = 1 return () => { console.log(count++) }}// index.vueimport { test } from './index.js'test() // 没有任何打印// test.jsimport { test } ...
2024-03-03
为啥kotlin中的注解@JvmSynthetic对字段无效?
kotlin的文档中说@JvmSynthetic注解的原理是在字节码中添加ACC_SYNTHETIC访问标识符,因此java代码不能访问// kotlinopen class BaseEntity{ @JvmSynthetic var id: Long = 0 @JvmSynthetic fun f() { }}可为什么只对方法起作用,用java代码仍然可...
2024-03-03
elementui富文本怎么获取上传图片?
富文本中,我需要将图片上传到OSS中,数据库只是保存OSS地址,但是图片无法精准的获取到,在富文本要怎么获取这个图片回答:先找到你的富文本编辑器是啥?然后找对应文档,一般配置文档内都有配置项回答:elementUi并没有富文本编辑器,你用的是不是tinymce?如果是可以看一下images_upload_handler属性。回答:如果你用的是 vue-quill-editor,import ...
2024-03-03
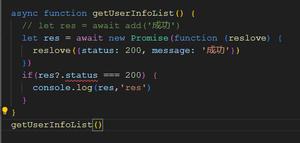
vue3 + TS ts判断异步返回值问题?
编辑器提示 但是能正常用回答:TypeScript 是一门强类型语言,当你声明一个变量或参数时,编译器会自动推断它的类型。在上面的代码中,res 变量被初始化为一个空对象 {},因此编译器默认认为它是一个没有任何属性的空对象。当你使用可选链 res?.status 时,编译器会检查这个属性是否存在于对象中,并给出相应的警告信息。你可以尝试使用以下方法来解决提示报错 或者忽略两种方式解决:1if ...
2024-03-03

