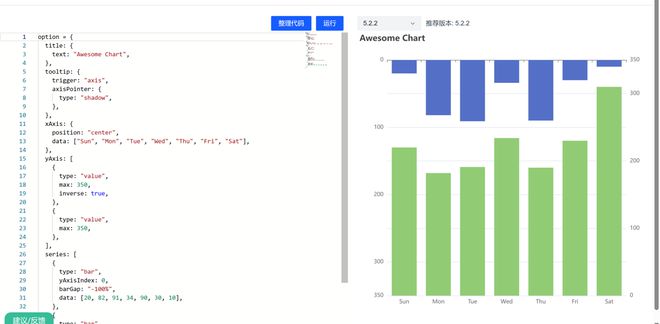
echarts双轴都要显示label应该如何编写代码?

想让上方也显示日期,data可以
但我采用的不是data,而是axislabel
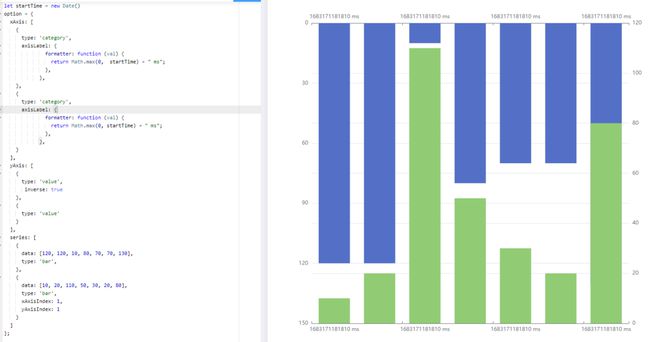
xAxis: [ {
min: startTime,
scale: true,
axisLabel: {
formatter: function (val) {
return Math.max(0, val - startTime) + " ms";
},
},
},
{
min: startTime,
scale: true,
axisLabel: {
formatter: function (val) {
return Math.max(0, val - startTime) + " ms";
},
},
},
],
回答:
需要设置两个x轴实现:
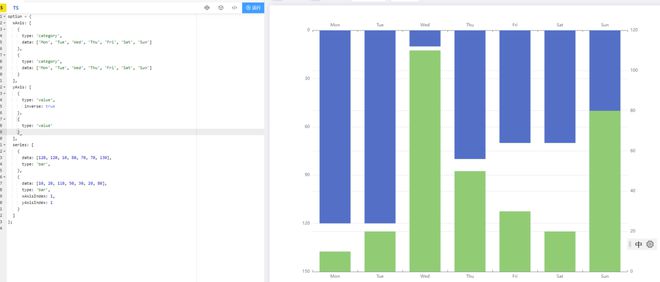
代码:
option = { xAxis: [
{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
}
],
yAxis: [
{
type: 'value',
inverse: true
},
{
type: 'value'
}
],
series: [
{
data: [120, 120, 10, 80, 70, 70, 130],
type: 'bar',
},
{
data: [10, 20, 110, 50, 30, 20, 80],
type: 'bar',
xAxisIndex: 1,
yAxisIndex: 1
}
]
};
效果:

用axisLabel一样的,看你那里面取label的逻辑是啥样的,在里面实现就行
回答:
好像不支持一个轴显示两份label,可以设置两个x轴,一个上一个下
以上是 echarts双轴都要显示label应该如何编写代码? 的全部内容, 来源链接: utcz.com/p/934177.html





