vite4.0 + ant-design-vue 3.2 首次启动花了15分钟 有哪些可能的原因?
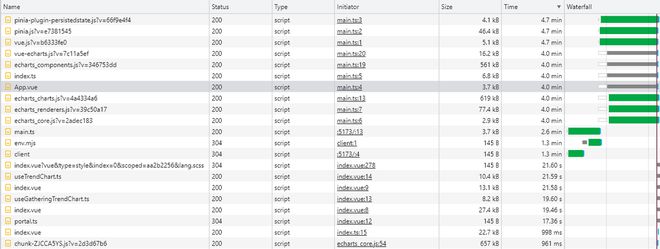
最近正在做一个项目换了台电脑 把之前git上的代码拉下来 执行pnpm i pnpm dev花费了接近15分钟 
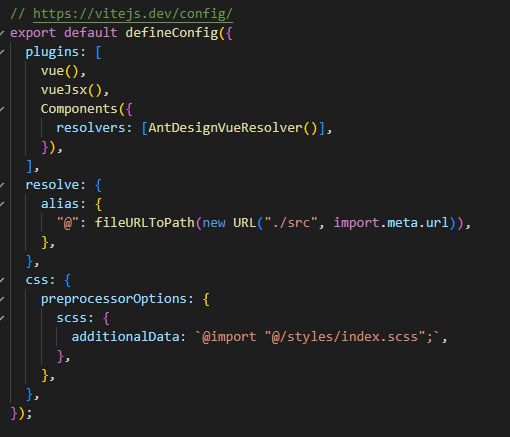
项目使用的ui库是ant-design-vue 按照官网上的示例进行了按需加载 
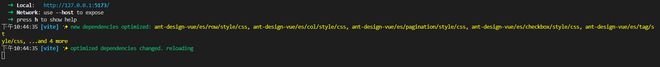
项目启动完毕后出现了这个提示
请问我该从哪方面排查问题
回答:
主要耗时在 vite 对项目依赖的 esm transform 上。另外,用 yarn/npm 替代 pnpm 会快很多。
回答:
看看 pnpm-lock.yaml 里是否有 electron、puppeteer、cypress 等需要 chromium 的包,如果从 GitHub 上拉几百 M 的东西下来,15m 也不是不可能。
回答:
可能是 postinstall 时间比较长,在从 github 上下载东西
回答:
查看其它包的额外安装步骤: npm install --foreground-scripts
以上是 vite4.0 + ant-design-vue 3.2 首次启动花了15分钟 有哪些可能的原因? 的全部内容, 来源链接: utcz.com/p/933623.html









