vue3 + TS ts判断异步返回值问题?

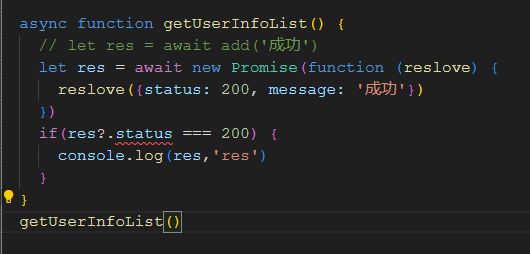
编辑器提示 但是能正常用
回答:
TypeScript 是一门强类型语言,当你声明一个变量或参数时,编译器会自动推断它的类型。在上面的代码中,res 变量被初始化为一个空对象 {},因此编译器默认认为它是一个没有任何属性的空对象。
当你使用可选链 res?.status 时,编译器会检查这个属性是否存在于对象中,并给出相应的警告信息。
你可以尝试使用以下方法来解决提示报错 或者忽略
两种方式解决:
1
if ((res as { status?: number })?.status === 200) { console.log(res, 'res');
}
2 定义一个接口类型,包含期望的属性及其类型
type resType = { status?: number;
message?: string;
};
async function getUserInfolist() {//
let res:resType = await new Promise(function (reslove){
reslove({status: 200,message: '成功'})
})
if(res?.status === 200){
console.log(res,'res')
}
}
回答:
这是因为 ts 使用 unknown 实例化了 Promise,你可以指定一个类型:
async function getInfo() { const res = await new Promise<{ status: number; message: string }>(resolve =>
resolve({ status: 200, message: 'success' }),
)
if (res.status === 200) console.log(res)
}
回答:

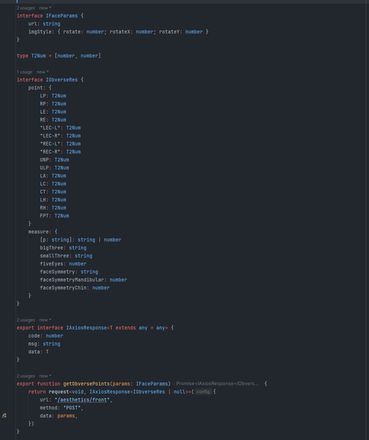
你调接口的时候把request 也添加下类型就行
以上是 vue3 + TS ts判断异步返回值问题? 的全部内容, 来源链接: utcz.com/p/935107.html