
想要做el-table 表格的下拉刷新,怎么实现?
有什么好的办法,目前尝试了el-table-infinite-scroll,不行,下完包引入以后,还要提示下其他相关的包,vue-composition.js等等;有没有其他可实现的插件吗?已解决;从npm上搜索el-table-infinite-scroll插件,选择相应版本,找到对应用法import ElTableInfiniteScroll from "el-table-infinite-s...
2024-03-03
vue页面调用vuex的mutations方法,断点mutations方法,返回正常,vue页面为啥获取 undefined?
突然发现一个非常奇怪的问题,vuex 中定义了了一个module,里面有一个mutations方法,里面打上断点时,返回和预期一样,但是vue页面调用该方法时,获取到的确实 undefined,这是为啥呢?vuex 的 module 定义:// 为了 mutations 公用,所以提取出来const _fetchTargetIndex = (state, id) => { debugge...
2024-03-03
请问一下这种值区间的样式怎么做?
1.互相的区间不能交叉,有交叉就会提示错误请问一下各位大佬该如何实现?回答:简单写了一下,因为只有三个区间,所以感觉这么写应该是思路最清楚了。如果区间数量是动态的,或者区间数量很多,可以考虑将值封装在对象或数组里,然后将验证过程抽离出来。封装成一个方法。//在data里面存储区间的真实数值data() { return { sectionOneBegin:'', secti...
2024-03-03
为什么feign动态代理不需要接口实现类?
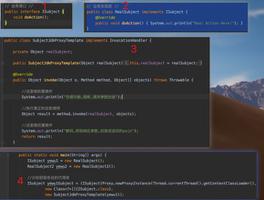
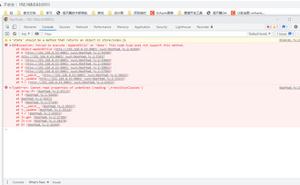
feign动态代理是基于jdk动态代理来实现的:所以按照模型 应该有feignClien接口类 + feignClient接口业务实现类 + InvocationHandler实现类, 我猜想 feign源码里会有InvocationHandler实现类, 但是feignClient接口业务实现类应该不是源码中某个类,而编写代码时也不需要提供这个实现类, 那feign究竟是怎么做到的呢?按照上图,...
2024-03-03
vue3+ts使用printJs库的显示不全?
const clickGeneratePicture = async () => { await printJs({ printable: imageWrapper.value, type: 'html', targetStyles: ['*'], });}这个是要导出内容的组件里面的内容这个查看导出的html内容感觉被压缩了表格这里少东...
2024-03-03
如何优雅的手动设置formily/vue 表单的赋值和提交事件
https://vue.formilyjs.org/api...<template> <FormProvider :form="form"> <SchemaField :schema="{ type: 'object', properties: { input: { type: 'string',...
2024-03-03
为何类的属性和类实例的属性不相等?
class Foo: #描述符 def __get__(self, instance, owner): pass def __set__(self, instance, value): passclass Bar: x = Foo() #把描述符代理一个类的属性 def __init__(self,n): ...
2024-03-03
百度地图v3.0如何手动写双指缩放和单指拖动事件?
使用touchstart、touchmove、touchend监听事件写百度地图api的v3.0的双指缩放和单指拖动地图的功能代码怎么写?let map = new BMap.Map("map")const mapContainer = document.getElementById('map')mapContainer.addEventListener('touchmove', function...
2024-03-03
mybatis plus自动更新数据问题?
@Componentpublic class MyMetaObjectHandler implements MetaObjectHandler { @Override //插入时候处理 public void insertFill(MetaObject metaObject) { System.out.println("insertFill"); System.out...
2024-03-03
nuxt新手,开发环境没问题,部署到正式环境选项卡切换,地图,以及swiper失效?
开发模式下 所有效果交互都可以 但是 发布到正式环境 所有的swiper效果 地图效果 选项卡切换都失效nuxt.config.js配置export default { // html head meta配置 head: { title: "", htmlAttrs: { lang: "en", }, meta: [ { chars...
2024-03-03

