
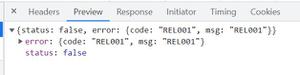
vue 如何获取后端返回来的code?
service请求拦截http.interceptors.response.use( (response) => { const { data: { data, code, status, error = {} } = {} } = response; if (code === 'REL001') { return Promise.reject(error.code...
2024-03-04
修改elementUI checkbox中的图标
现在在做一个功能就是基于elementUI的checkbox,在选择框中增加一个叉掉的图标。需要做的就是 如果checkbox初始状态是选中的,那么点击后选择框不会变成空的,而是在选择框中显示一个叉号。目前在f12调试中已经大致样式已经做出来了。但是现在不晓得咋动态的添加这个图标。目前方法是给checkbox上加一个动态类名,可以获取到元素了,但是不能实现这样的效果。回答:类名都设置上了,怎么...
2024-03-04
vue-element-admin 页面标题的国际化为什么不显示?
左侧菜单“系列”是国际化的字段,router.js里代码也国际化了,左侧菜单中文国际化是正常的,但是页面标题“xl”为什么没有国际化呢?解决方法:permission.jsimport i18n from "@/lang" //导入国际化文件router.beforeEach(async(to, from, next) => { // start progress bar NProg...
2024-03-04
vue3 antd 时间控件报错?
需求是这样的已选中的数据现在放一个数组里,数组里的时间也转换成了字符串,但是报这个错回答:已选中的数组类型不能是纯字符串,time 数组类型应该是import dayjs from "dayjs;{ id: "3", time: [dayjs('08:00:00', 'HH:mm:ss'), dayjs('10:00:00', 'HH:mm:ss')], title:...
2024-03-04
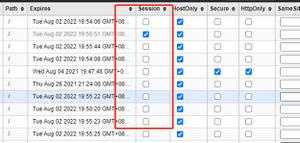
cookie不设置失效时间,关闭浏览器tab,cookie不会消失?
我的需求是关闭当前网站(chrome的某个Tab)cookie要清除。然后我不设置cookie的失效时间,cookie有效时间不就是会话时间吗?但是我关闭网站(chrome的某个Tab),再打开发现cookie还在,并没有消失。要怎么做才能实现需求。回答:定义 Cookie 的生命周期Cookie 的生命周期可以通过两种方式定义:会话期 Cookie 是最简单的 Cookie:浏览器关闭之后它会...
2024-03-04
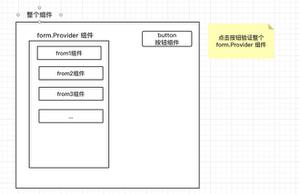
Ant Design Form.Provider 提交验证多个Form表单
场景:在一个大组件中、我利用Form.Provider管理了很多的form组件、跟Form.Provider组件的兄弟组件需要验证整个表单、流程大致如下:问题:class 组件编写;请问一下 有什么验证的方法吗?查阅文档我发现可以利用 Form.useForm(); 方法得到当前的from 但是如何利用ref 找到全部的组件进行管理呢?回答:目前已经解决:1、首先在按钮点击的时候传递一个时间戳到...
2024-03-04
有没有好的思路实现下图的表格?
如图,不采用div一个个格子画的话,有没有什么优雅的实现方式回答:html画一个:举个例子<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>html中表格</title> </head> <body> <table border="1" width="800" align="c...
2024-03-04
什么是vue应用?
Vue3 中的应用是通过使用 createApp 函数来创建的。<div id="hello-vue" class="demo"> {{ message }}</div><script>const HelloVueApp = { data() { return { message: 'Hello Vue!!' } }}Vue.createA...
2024-03-04
python 如何按规则分配数据?
规则变量: rule = [{ 'name': 'rule1', 'users': '1,2,3,4,5,6,7', 'weekday': '1,2,3,4,5'},{ 'name': 'rule1', 'users': '8', 'weekday': '6,7'}]用户列表:users = [{ 'id': 1, 'nam...
2024-03-04
vue中引入elementui ,:row-class-name失效不起作用
在网上看到了解决办法,提到在style中去掉scoped,但我去掉了还是没有生效tableRowClassName({ row }){ if(row.isExpire===0){consolo.log(11112222) return 'warningrow' } },<style>.el-table .waringrow{ color:...
2024-03-04

