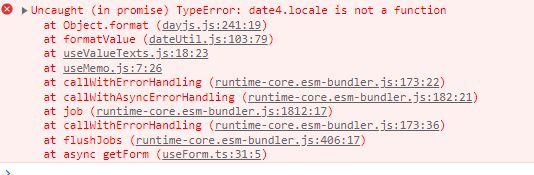
vue3 antd 时间控件报错?
 需求是这样的
需求是这样的
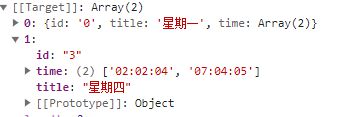
已选中的数据现在放一个数组里,数组里的时间也转换成了字符串,但是报这个错

回答:
已选中的数组类型不能是纯字符串,
time 数组类型应该是
import dayjs from "dayjs;{
id: "3",
time: [dayjs('08:00:00', 'HH:mm:ss'), dayjs('10:00:00', 'HH:mm:ss')],
title: "星期四"
}
antd vue TimeRangePicker 使用示例:https://codesandbox.io/s/fan-wei-xuan-ze-qi-ant-design-vue-3-...
回答:
是不是没有导入对应的语言包?
import locale from 'antd/es/locale/zh_CN';import 'antd/es/date-picker/style/index.css';
import { DatePicker } from 'antd';
<DatePicker locale={locale} />
以上是 vue3 antd 时间控件报错? 的全部内容, 来源链接: utcz.com/p/934545.html