修改elementUI checkbox中的图标
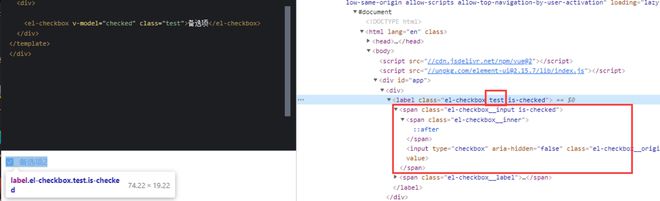
现在在做一个功能就是基于elementUI的checkbox,在选择框中增加一个叉掉的图标。需要做的就是 如果checkbox初始状态是选中的,那么点击后选择框不会变成空的,而是在选择框中显示一个叉号。目前在f12调试中已经大致样式已经做出来了。但是现在不晓得咋动态的添加这个图标。目前方法是给checkbox上加一个动态类名,可以获取到元素了,但是不能实现这样的效果。

回答:
类名都设置上了,怎么获取不到dom呢
回答:
你把class加在el-checkbox上,这个类会在label父元素上出现,然后你的实现都以此类为父选择器去选择不就行了吗,比如.test .el-checkbox__input .el-checkbox__inner::after

回答:
看这里
我写了个列子 https://jsrun.net/8hQKp/edit
回答:
emmm。因为是存在三种状态。所以 把那个x给换成了一个button解决的。
以上是 修改elementUI checkbox中的图标 的全部内容, 来源链接: utcz.com/p/937391.html






