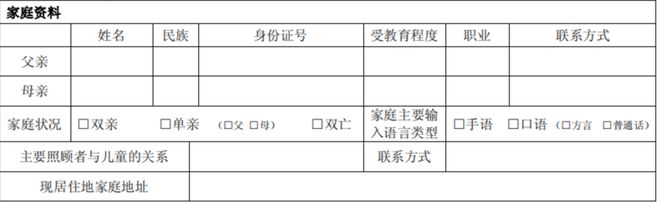
有没有好的思路实现下图的表格?
如图,不采用div一个个格子画的话,有没有什么优雅的实现方式
回答:
html画一个:
举个例子
<!DOCTYPE html> <html lang="en">
<head>
<meta charset="UTF-8">
<title>html中表格</title>
</head>
<body>
<table border="1" width="800" align="center" cellpadding="10" cellspacing="0">
<!-- 标题-->
<caption><h2>某小学一年级(三班)课程表</h2></caption>
<!-- 表头-->
<thead>
<tr bgcolor="#90ee90">
<th>星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead>
<!-- 主体-->
<tbody align="center">
<tr>
<td rowspan="3" bgcolor="#f5deb3">上午<br>8:00 - 11:30</td>
<td>语文</td>
<td>数学</td>
<td>美术</td>
<td>体育</td>
<td>音乐</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>美术</td>
<td>体育</td>
<td>音乐</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>美术</td>
<td>体育</td>
<td>音乐</td>
</tr>
<tr>
<td rowspan="2" bgcolor="#e0ffff">下午<br>13:30 - 15:30</td>
<td>语文</td>
<td>数学</td>
<td>美术</td>
<td>体育</td>
<td>音乐</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>美术</td>
<td>体育</td>
<td>音乐</td>
</tr>
</tbody>
<tfoot align="center">
<tr bgcolor="#d3d3d3">
<td>备注:</td>
<td colspan="5">周未家长应该多些时间陪同孩子学习</td>
</tr>
</tfoot>
</table>
</body>
</html>

回答:
可以看下这个:vxe-table
回答:
用原生table就可以
回答:
这个用最原始的 table 标签最好实现了,先选择这个表格中【民族】列为基准单元格,然后看【姓名】那一列是基准单元格的两倍,所以【姓名】列就进行合并两个单元格,一次类推进行合并其他列的单元格,这种方式是最简单的。
回答:
你要考虑打印的话,建议使用table来做
回答:
想不到更好的方法,只能一点一点手敲https://codepen.io/dx-1010/pen/LYMGKBE
回答:
如果用的是element-ui的话,可以用Descriptions 描述列表,应该能满足你的需求

如果是想自己实现的话,我的思路是用grid布局写一个布局组件,用来划分不同的列
以上是 有没有好的思路实现下图的表格? 的全部内容, 来源链接: utcz.com/p/934846.html